Changing JavaScript Studio theme
We have added a new feature where you can change the JavaScript Studio Theme, this makes the app looks great combined with the code color on the editor, in this tutorial we will set up the background image, editor color, and themes.
-
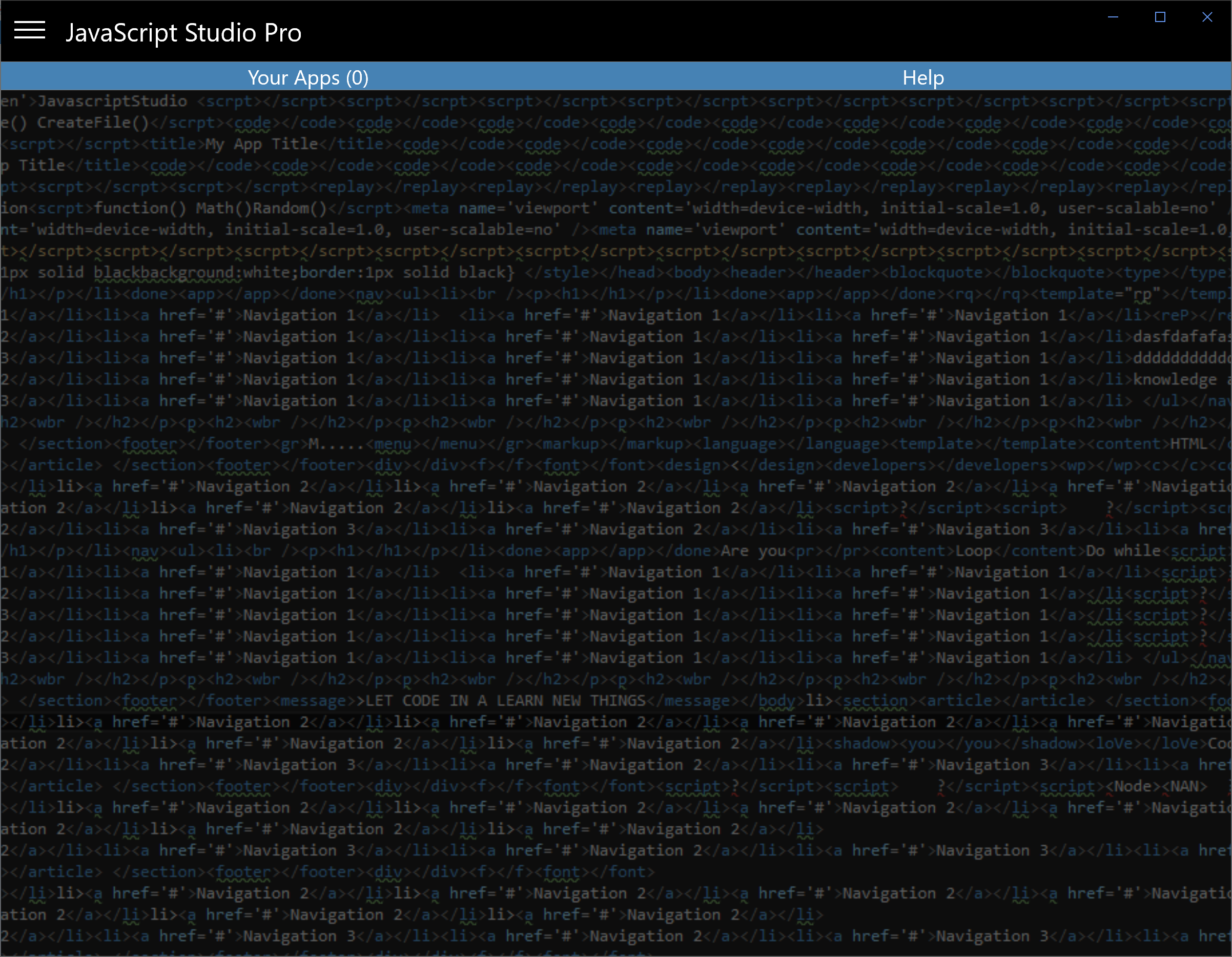
Open JavaScript Studio you will see the start page

-
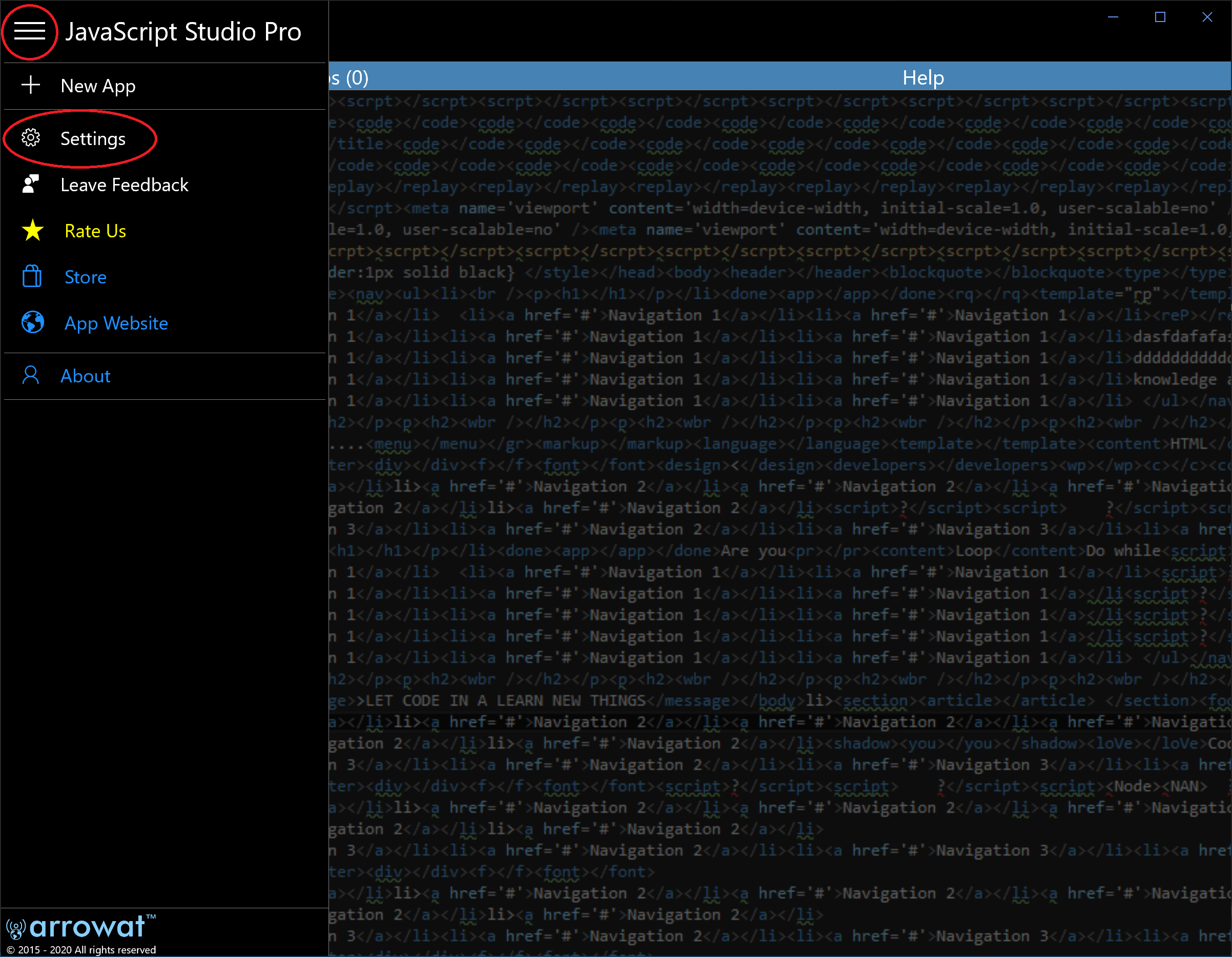
Click the Muenu button and then click the Settings buton

-
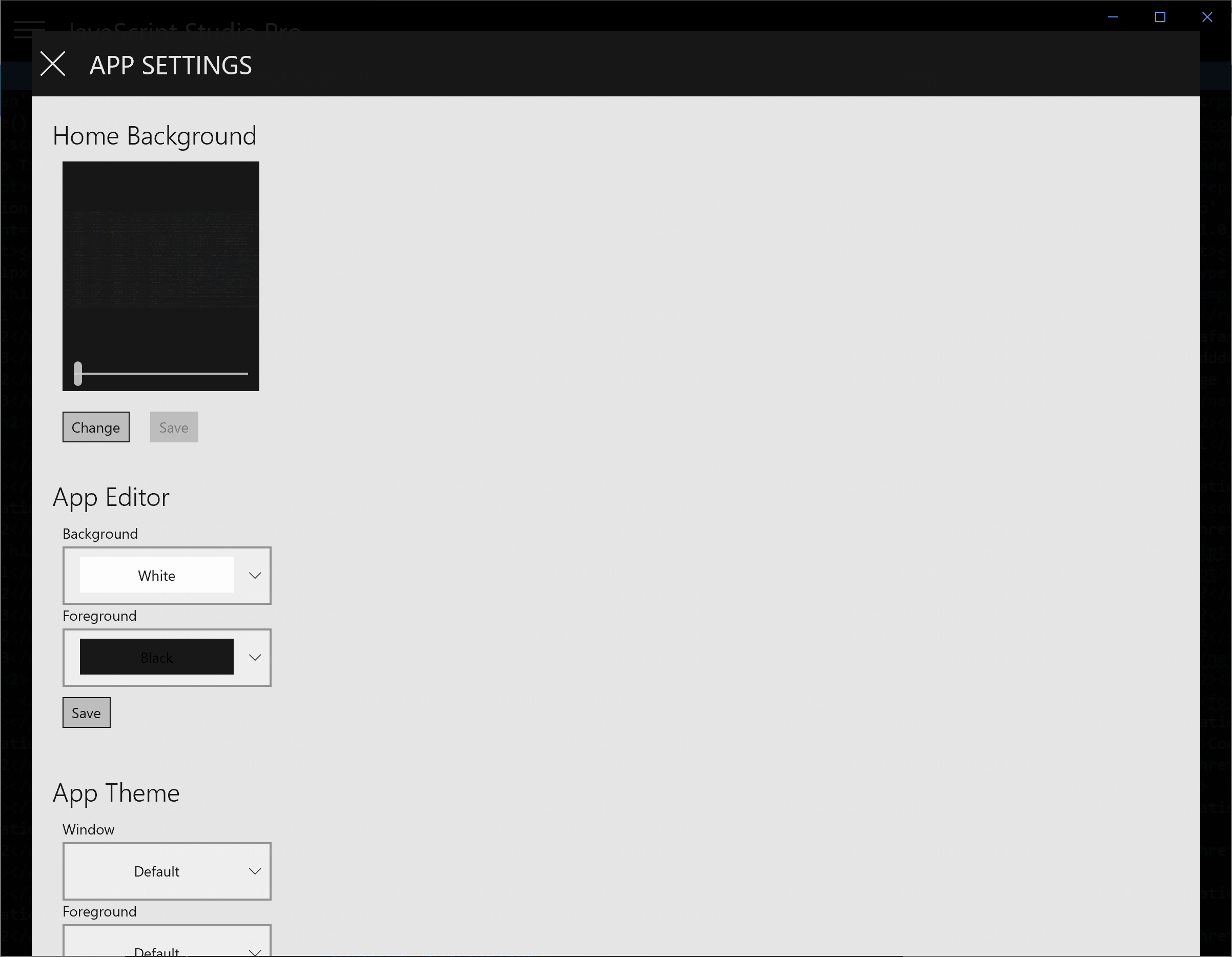
The Settings window contains all settings we have available for JavaScript Studio like background Image, Editor, Theme, Full Screen.

-
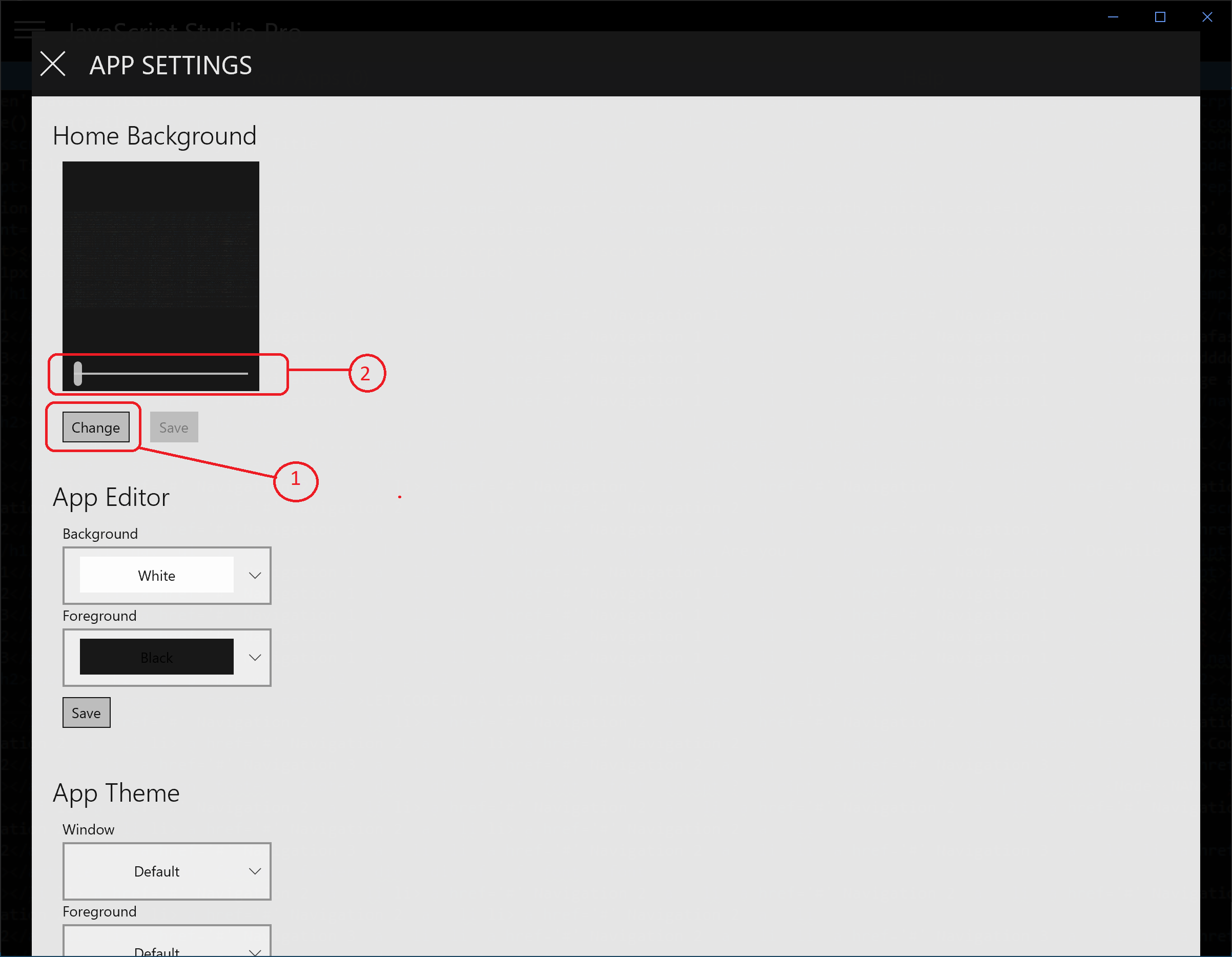
On the Home Background section click the Change button, from the Folder Picker select the image you want to use and then click Save button.

-
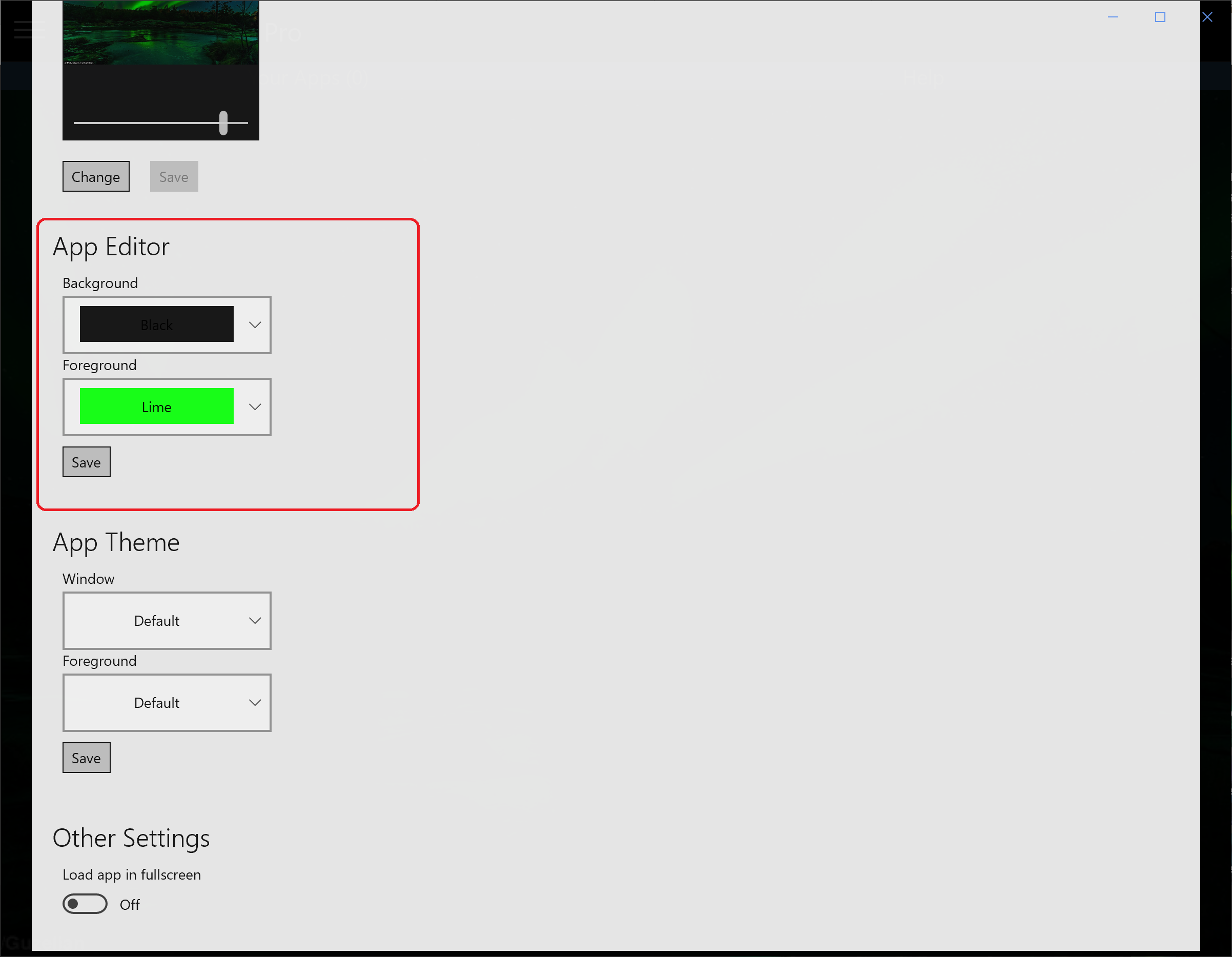
On the App Editor section select a background color for this tutorial Select Blackcolor, for the foreground color select LimeGreen and then click Save button.
NOTE: If you select Transparent from the background the image you applied to the home screen will be used as background on the editor.

-
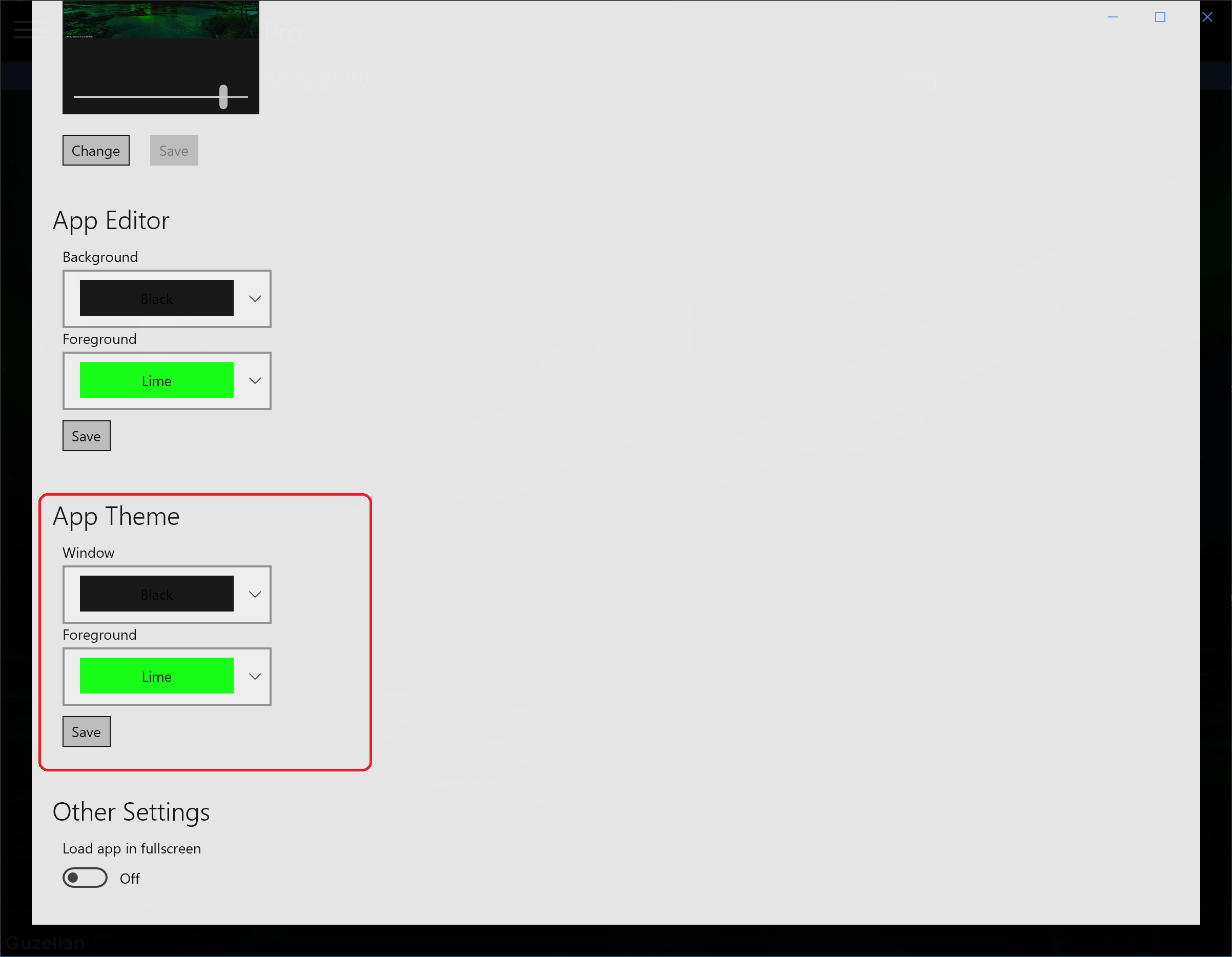
On the App Theme section select a Window color, for this tutorial Select Blackcolor, for the foreground color select LimeGreen and then click Save button.

-
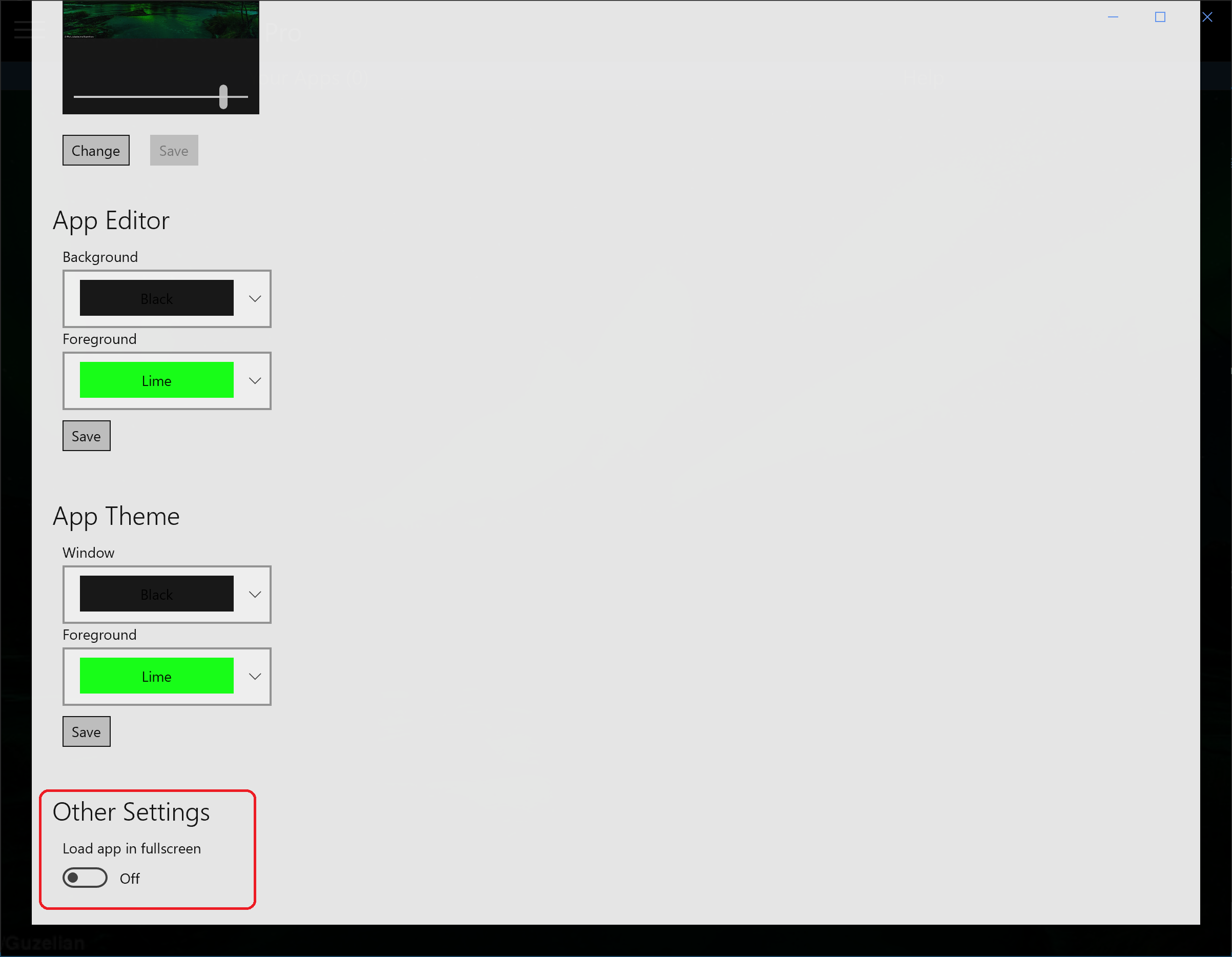
On the Other Settings section Turn On Load app in fullscreen

- Restart JavaScript Studio to apply changes
-
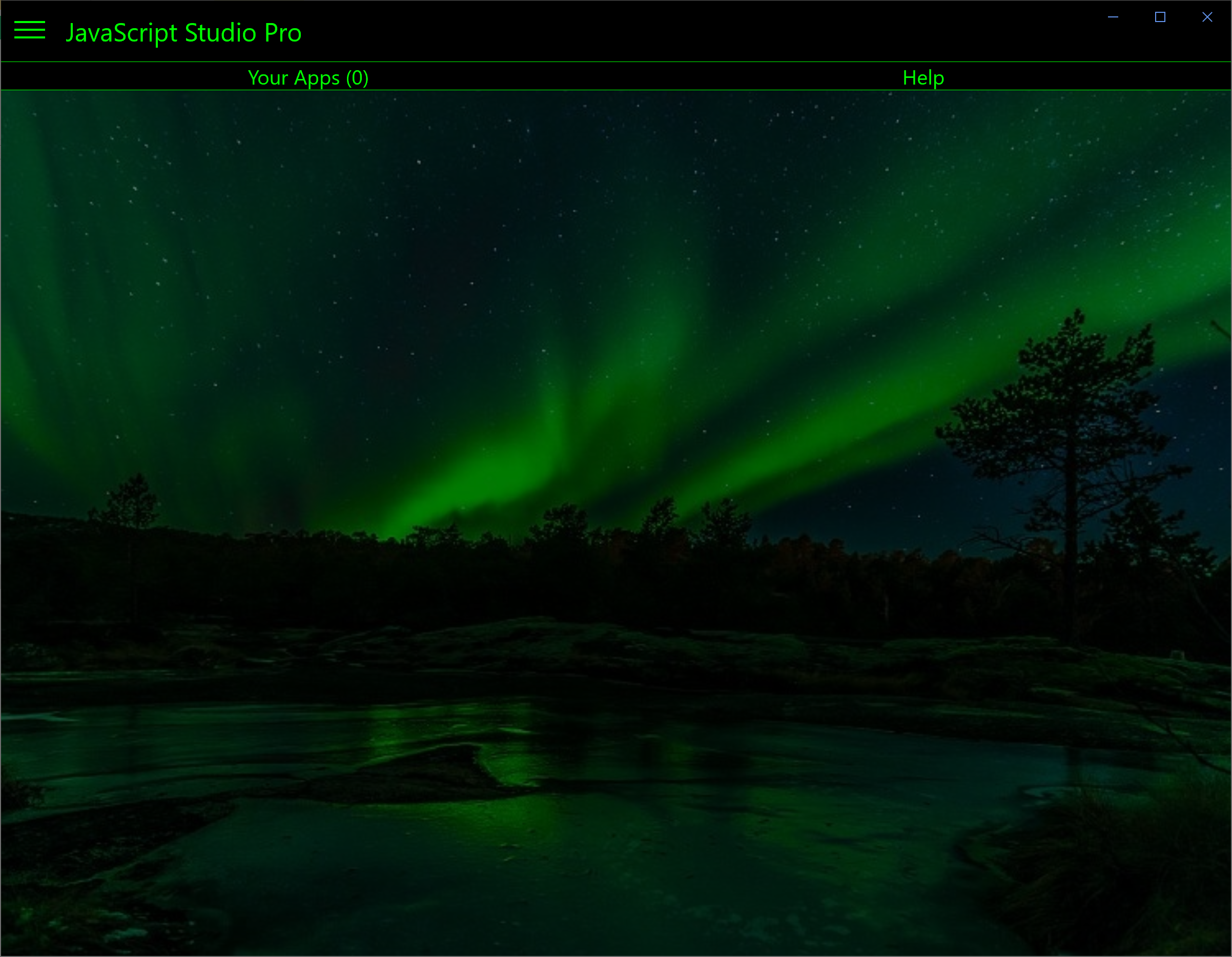
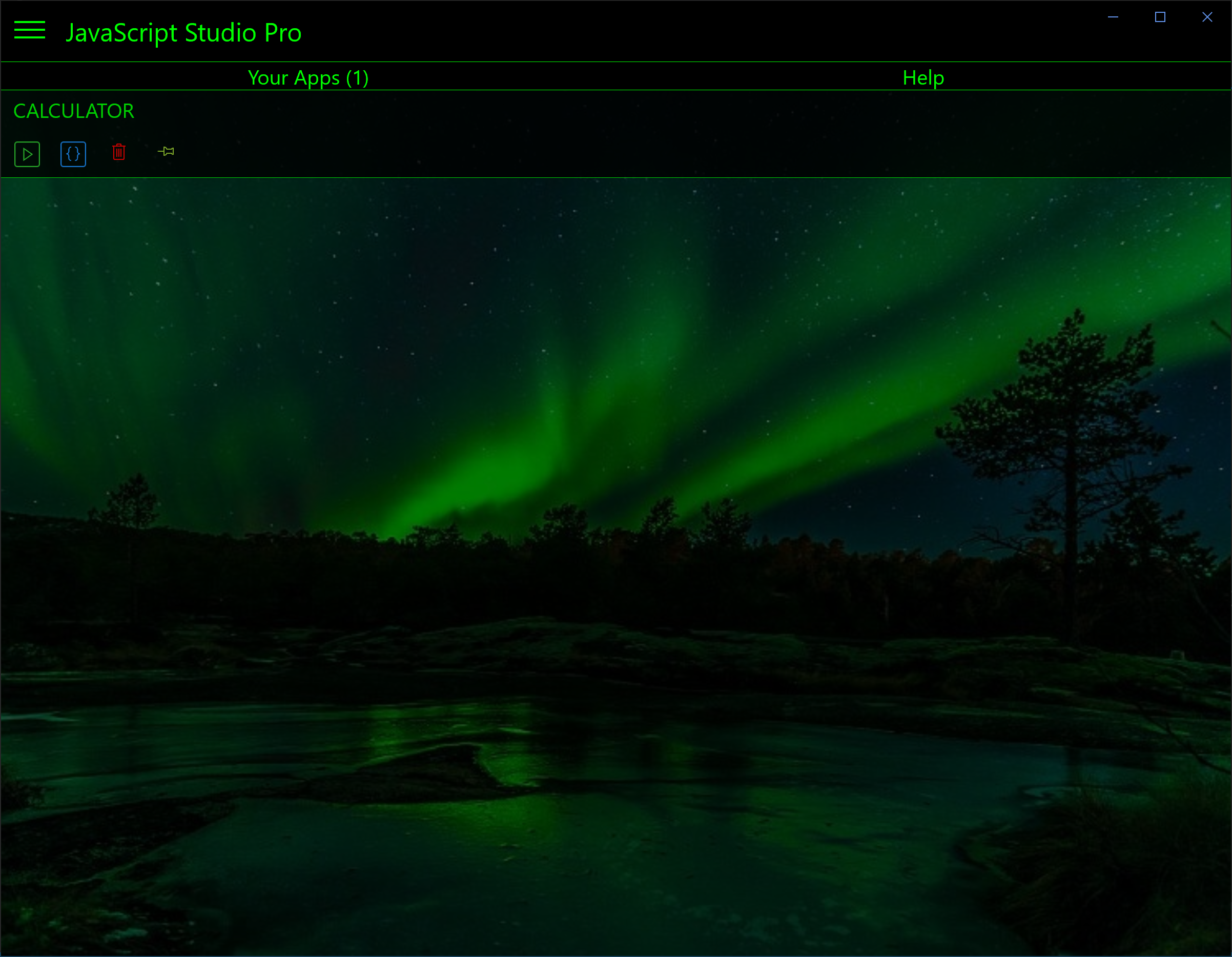
When you restart JavaScript Studio the changes are loaded as follow

-
To see out theme on the app and how it looks like we will create an app. Click the Menu Button and then click New App.


-
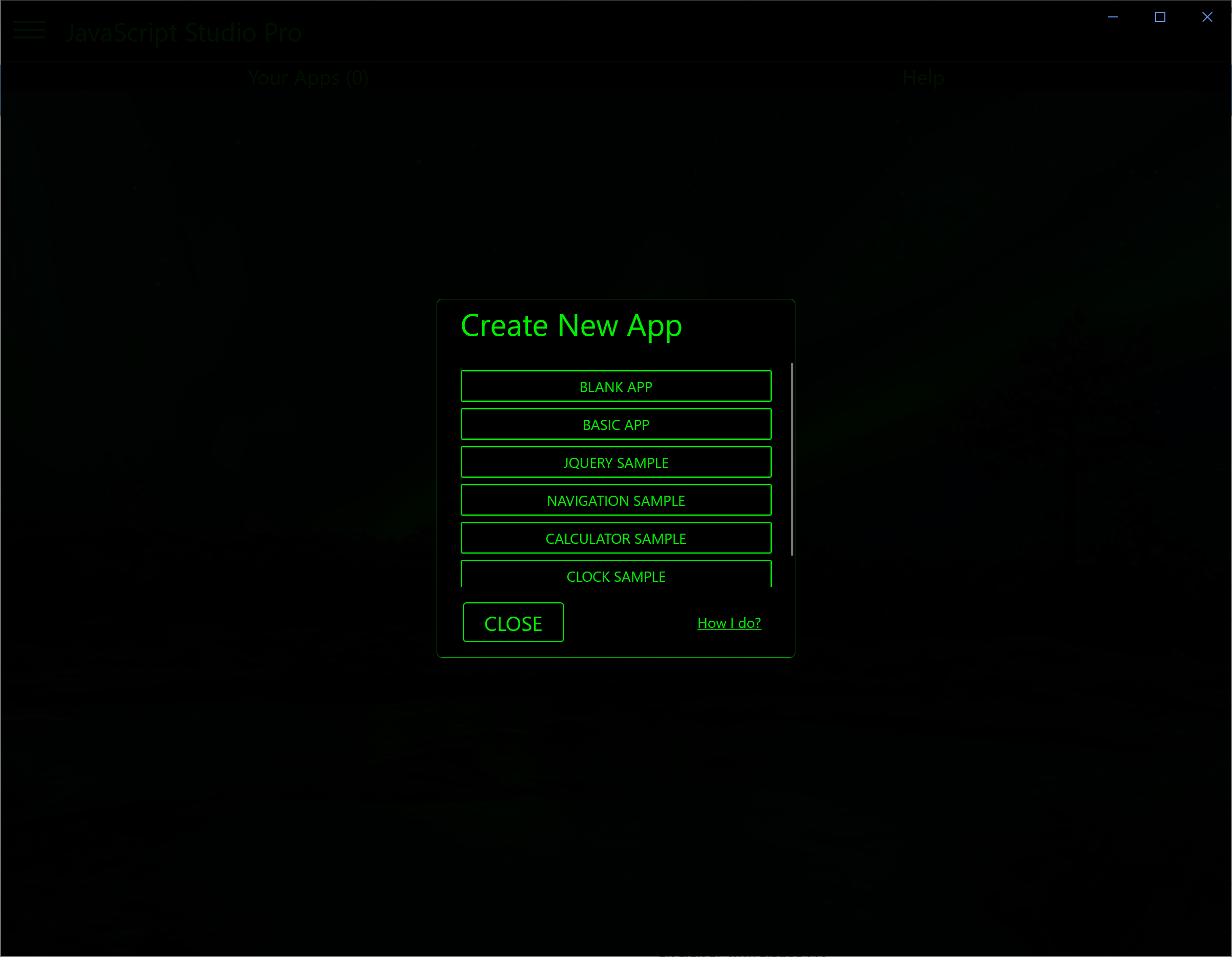
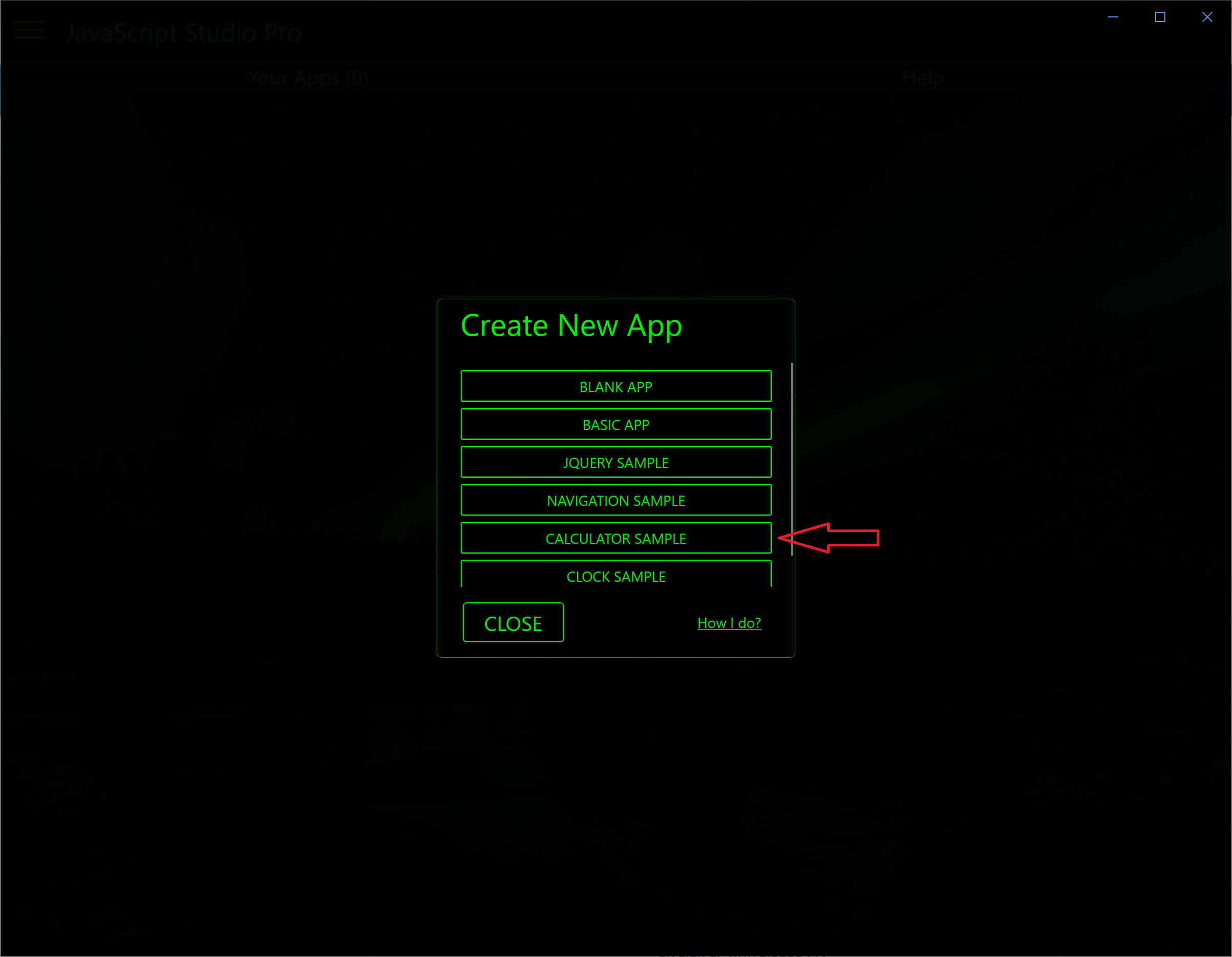
From the Create New App window templates select Calculator Sample

-
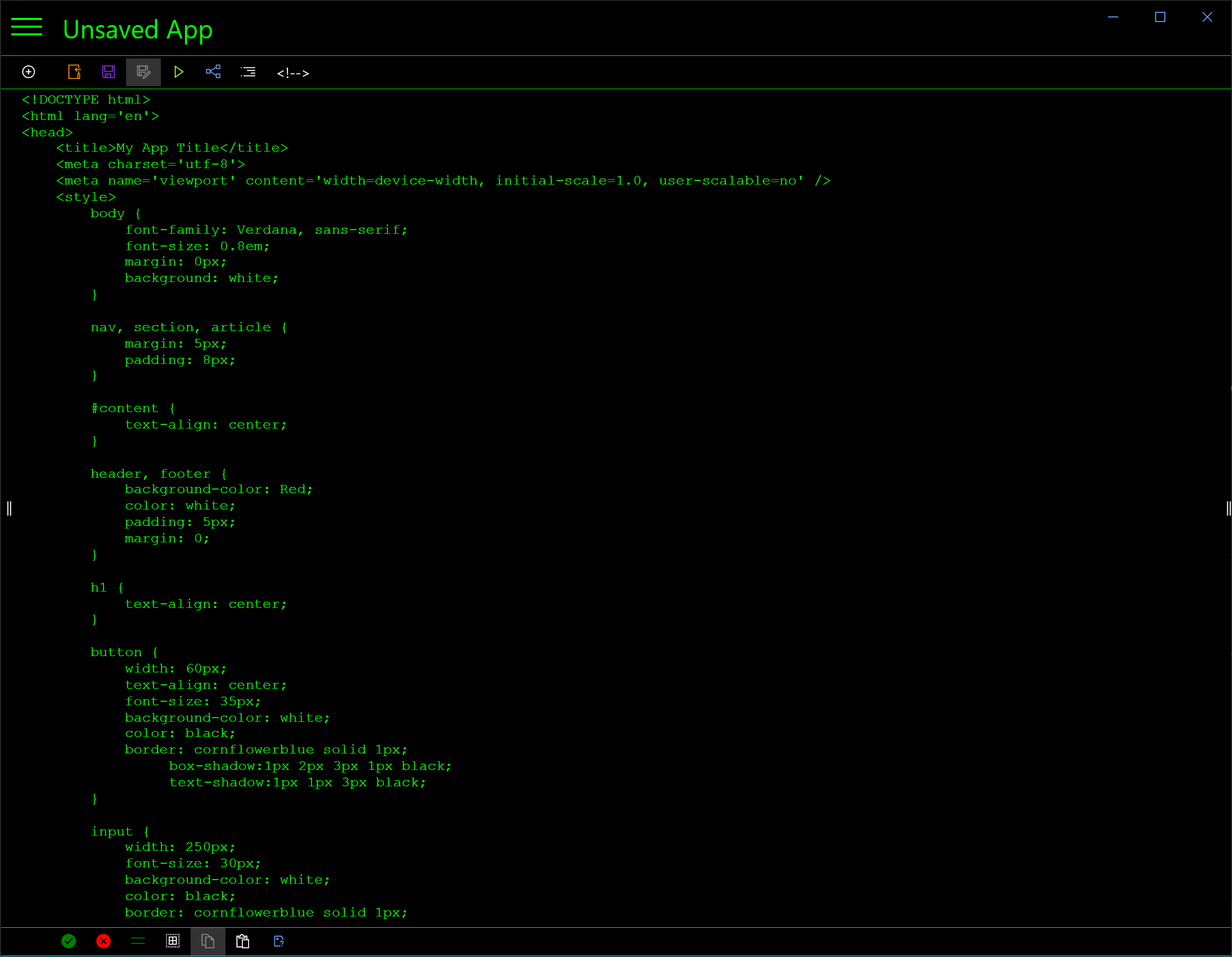
The code editor will looks like the following image

-
Save the app with the name Calculator and then from the menu click Close button to navigate to the Start page.

JavaScript studio is really great and with theme look better. you can select the color you like. enjoy the app if you have any question, please contact us or leave a comment
Posted date: 08/30/2020
Author: Melvin Dev
Twitter: @melvindevdotcom