Customize app navigation theme
JavaScript Studio version 5.0 comes with a new feature that allows you to customize the app navigation bar by setting it on html meta tags on the app code you are developing, these meta tags are supported on all JavaScript Studio Pro and Free versions available for Android, iPhone, Windows 10. You can follow this tutorial by using any version on any devices you have installed JavaScript Studio. The following meta tags are supported at this time.
-
Theme color
Usage: <meta name="theme-color" content="#ff0000" />
Content value: Hex -
navigation bar button color
Usage: <meta name="navigation-bar-button-color" content="#ff0000" />
Content value: Hex -
navigation bar button border color
Usage: <meta name="navigation-bar-button-border-color" content="#ffffff" />
Content value: Hex -
navigation bar button has shadow
Usage: <meta name="navigation-bar-button-hasshadow" content="false" />
Content value: boolean

Note: some of these meta tags are supported on JavaScript Studio app the theme-color meta tag is the same that is supported on web browsers like Microsoft Edge, Google Chrome.
By default on JavaScript Studio version 5.0 we have added these meta tags on each template, you can remove that if needed. to better understand we are going to modify one of the app templates available on JavaScript Studio.
Creating a calculator app
The calculator template comes with the theme meta tas as all of other templates.
-
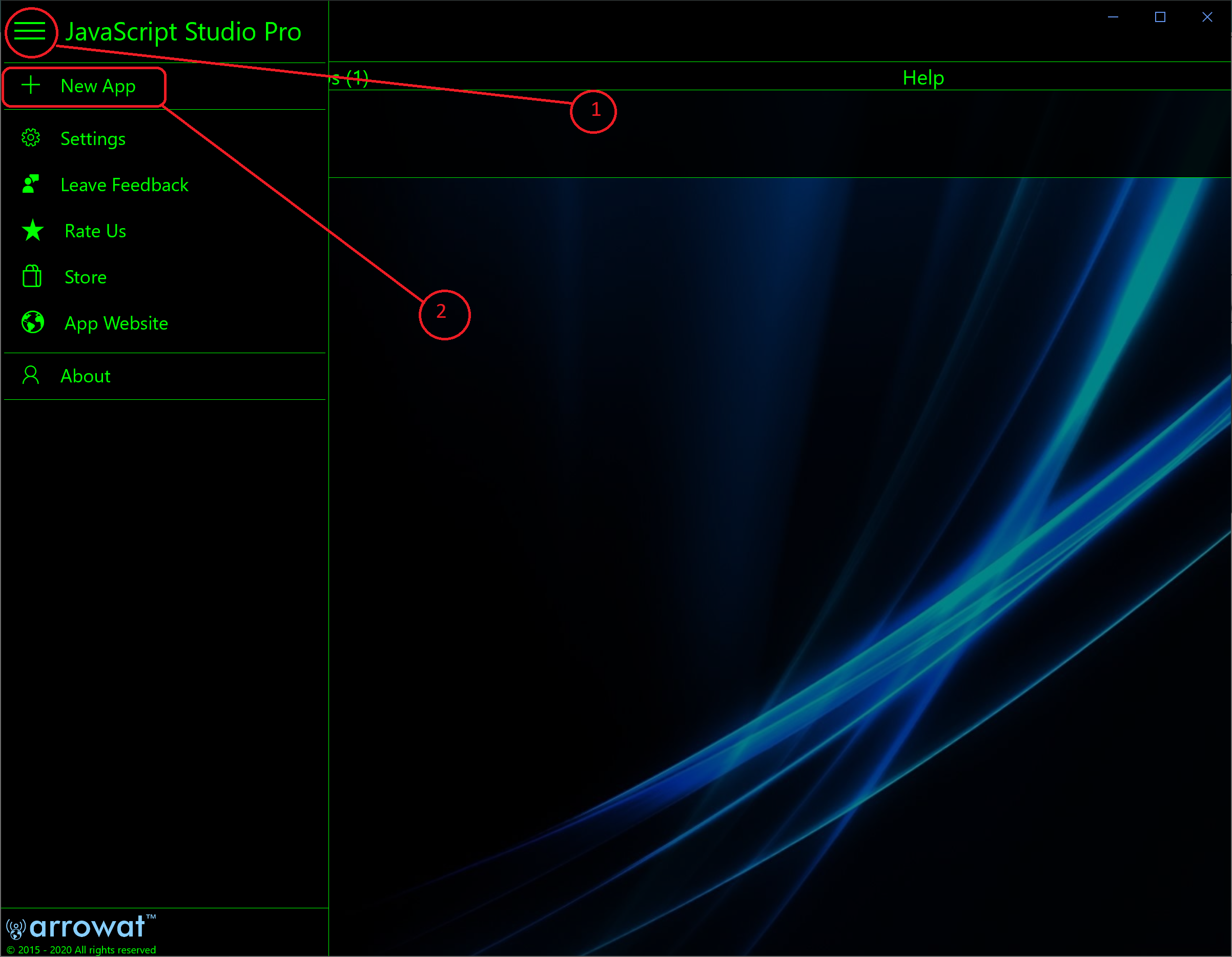
Open JavaScript Studio, and tap menu

-
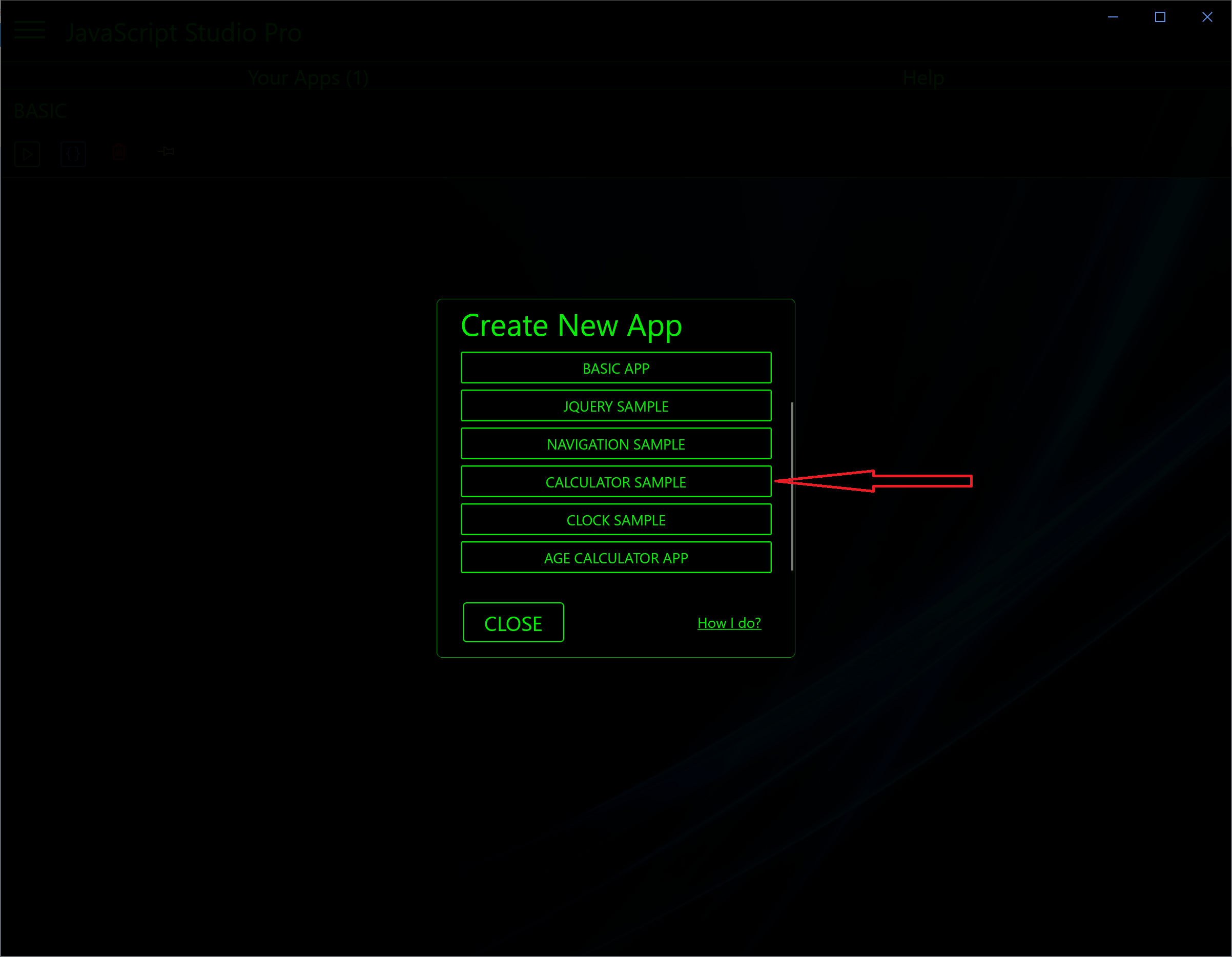
From the Create New App window templates select Calculator Sample

-
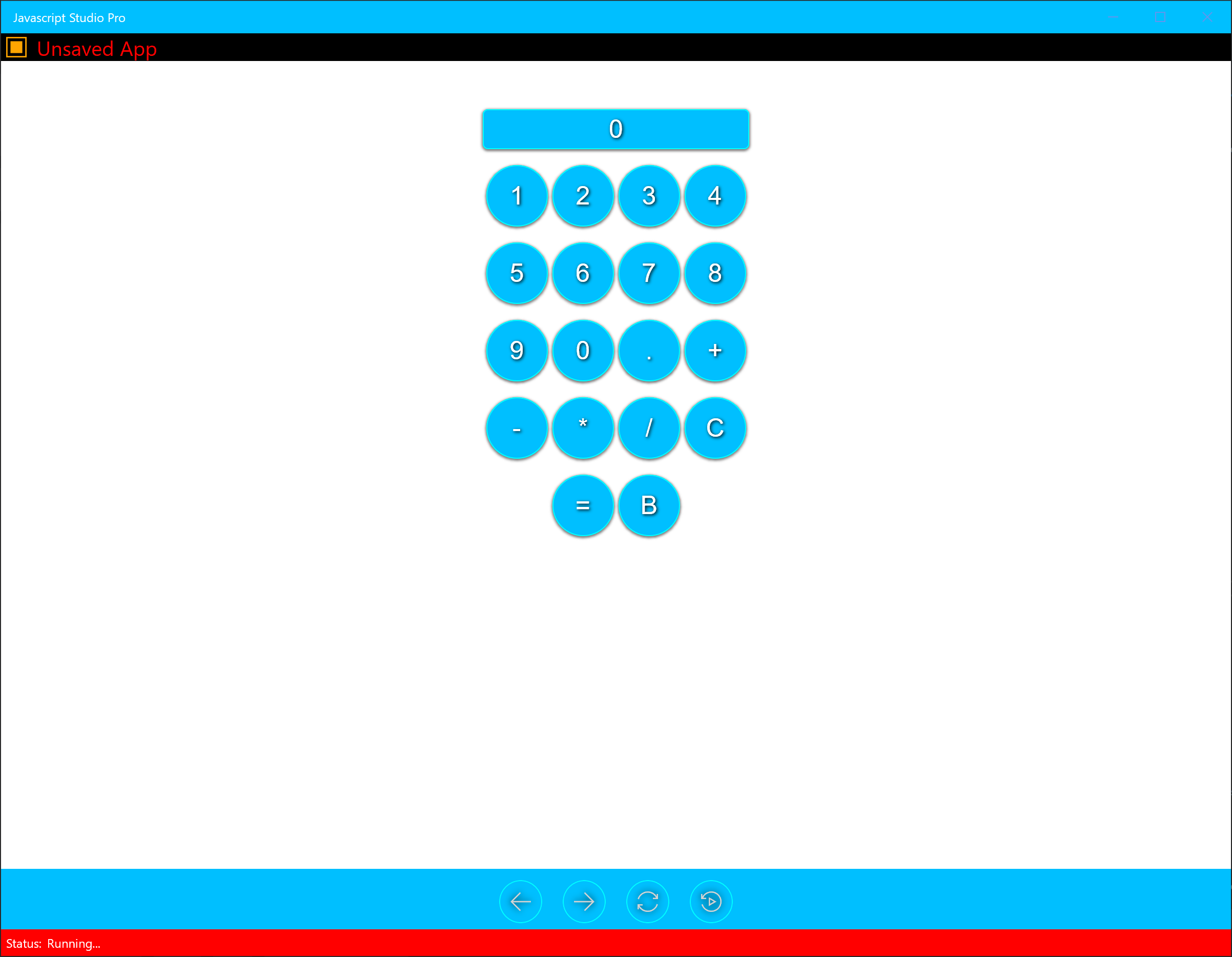
Run the app to see how it looks like

-
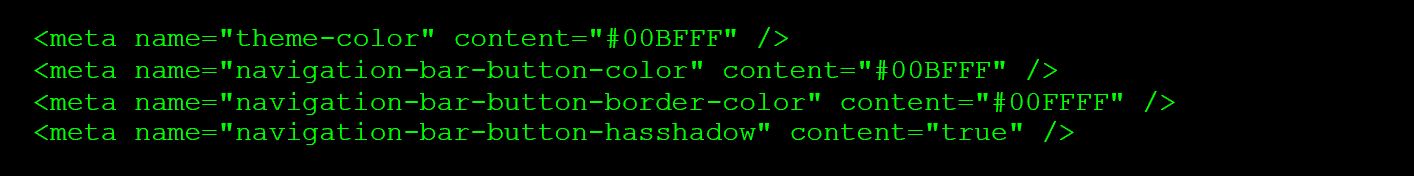
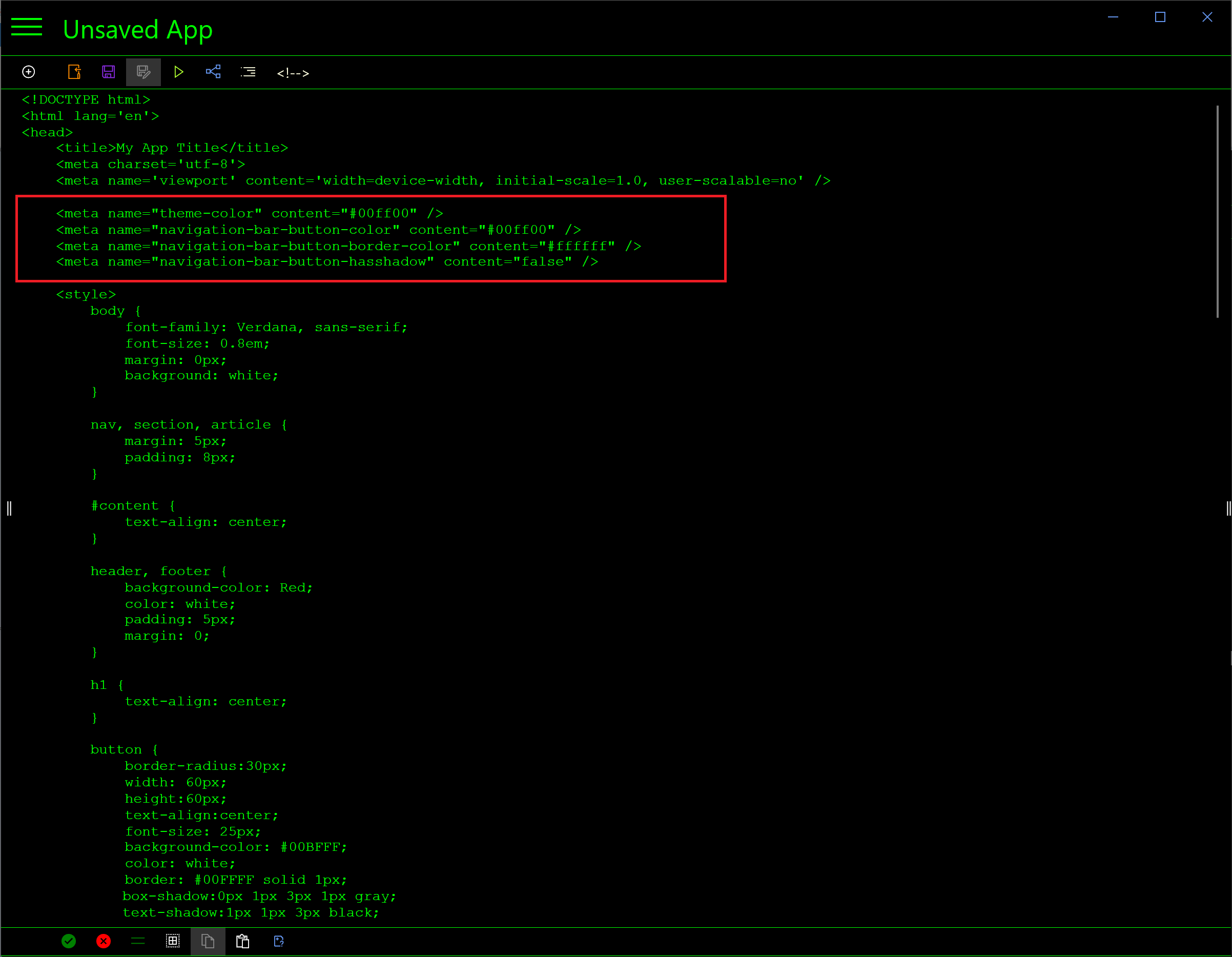
from the editor change the following meta tags content

to the following


-
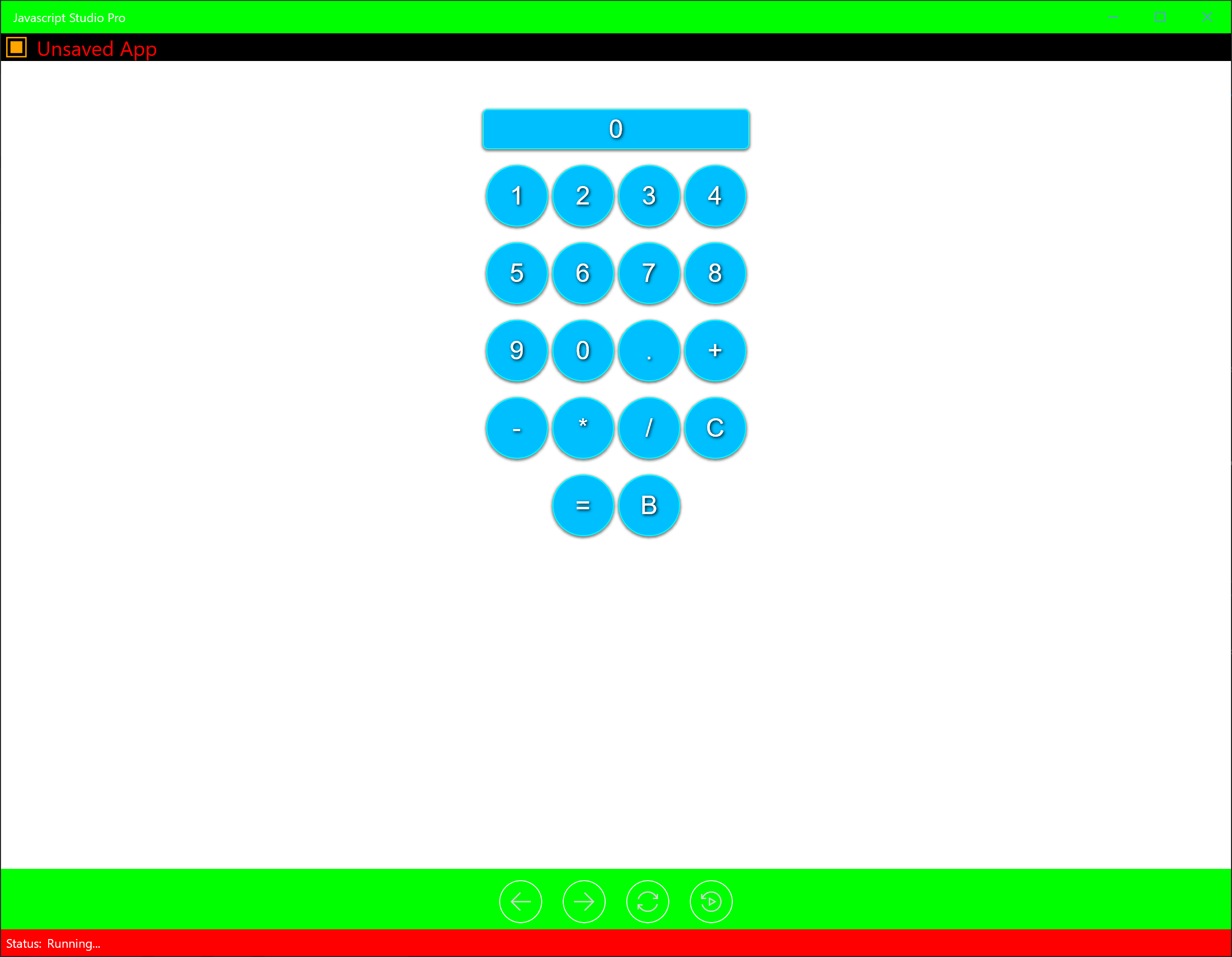
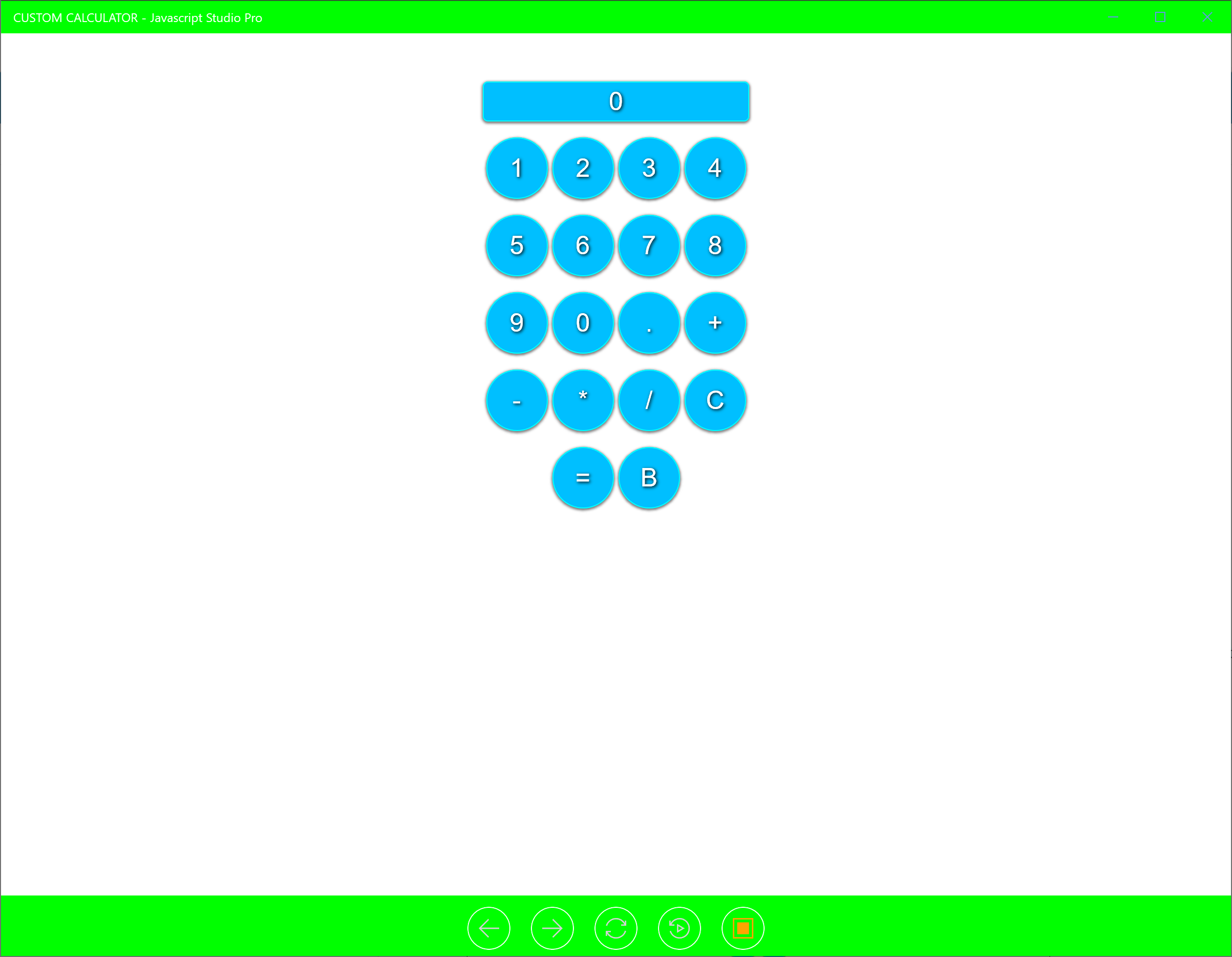
Run the app and you will see the different color on App window app name, on navigation bar and Navigation bar buttons color and borders as following

-
Save the app with a name Custom calculator and then close the editor and run the Custom calculator from start page and it will looks as following

You can use any html color you like in HEX format. We hope you enjoy the app and never stop coding.
Posted date: 09/17/2020
Author: Melvin Dev
Twitter: @melvindevdotcom