Error checking using JavaScript Studio
JavaScript Studio help you to detect errors on your script code, this helper option works by inserting a comment code on the part of code you want to test, it will catch the error "if any" while you try to run the app, this feature was introduced in JavaScript Studio Pro version for windows 10, while JavaScript Studio is constantly updated and new version has been developed, Like the version for Android phones, the are some differences on how the features work.
In this tutorial we will using JavaScript Studio on Android, If you are using JavaScript Studio Pro on Windows 10 please go to Error checking using JavaScript Studio tutorial.
Create the app as follow.
-
From your device start JavaScript Studio app.

-
From the menu tap New app.

-
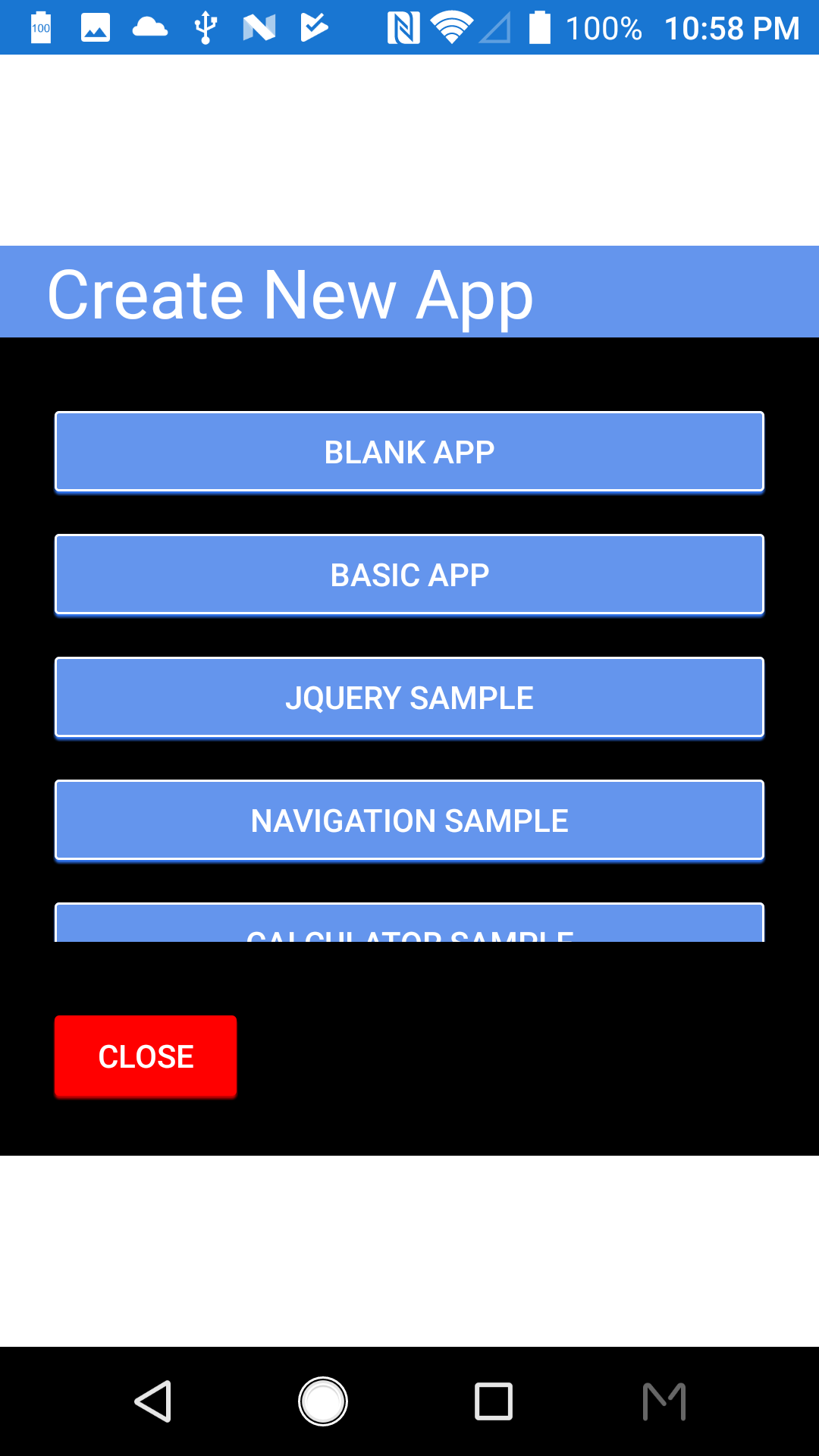
From the templates tap Blank App.

-
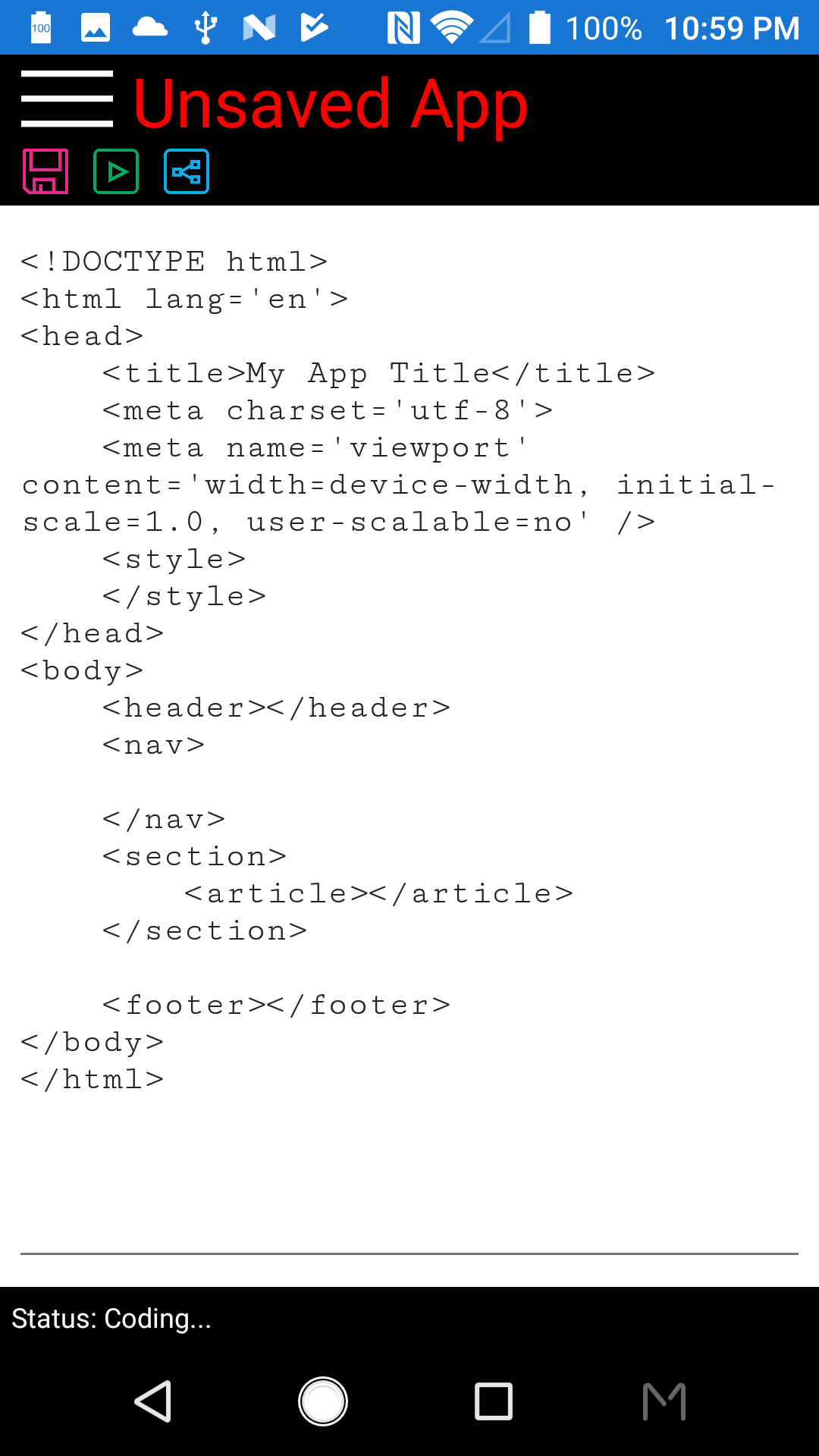
JavaScript Studio editor is now ready to wirte code.

-
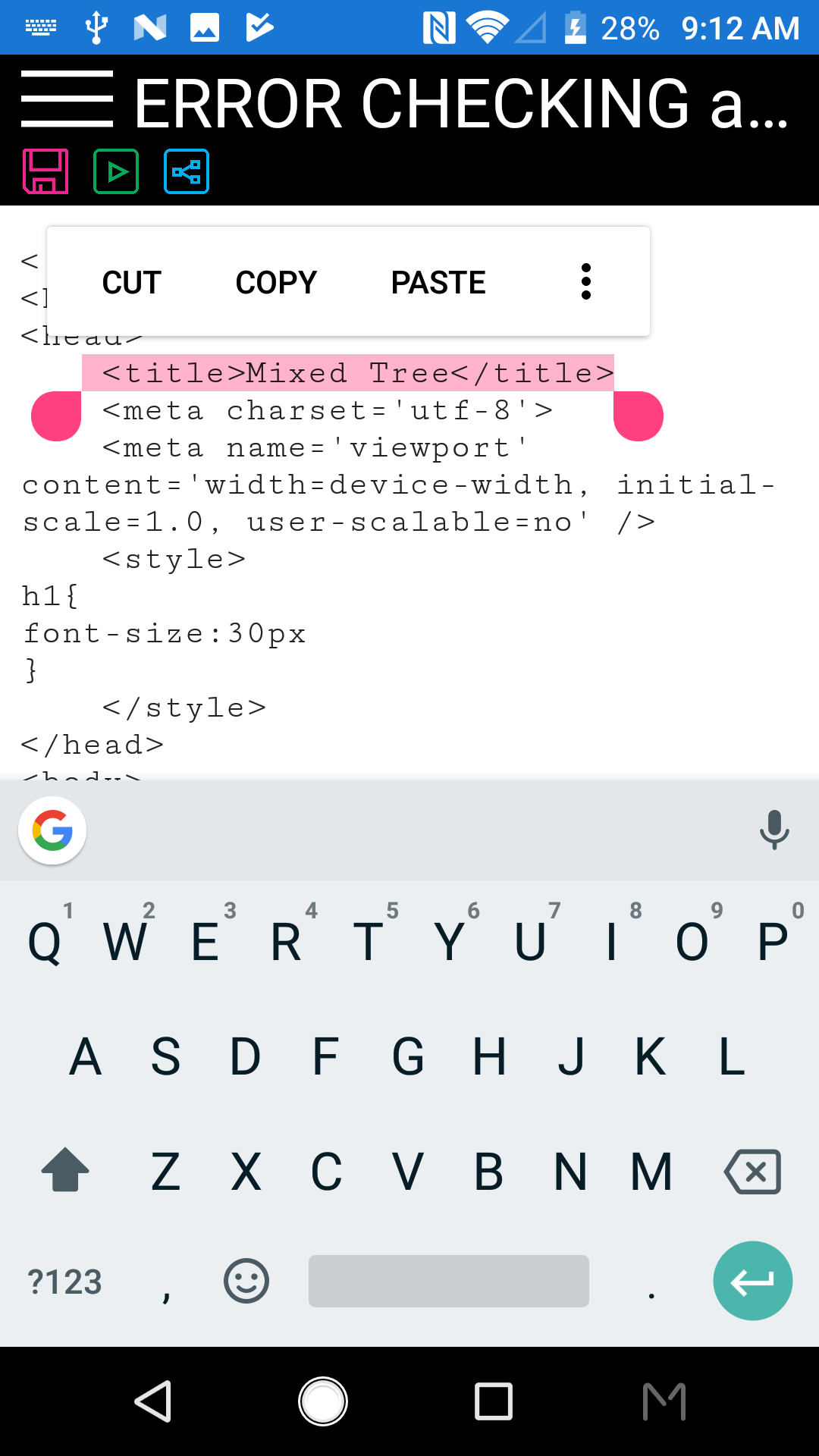
Locate the title tag and change the text My App Title to Mixed Tree.

-
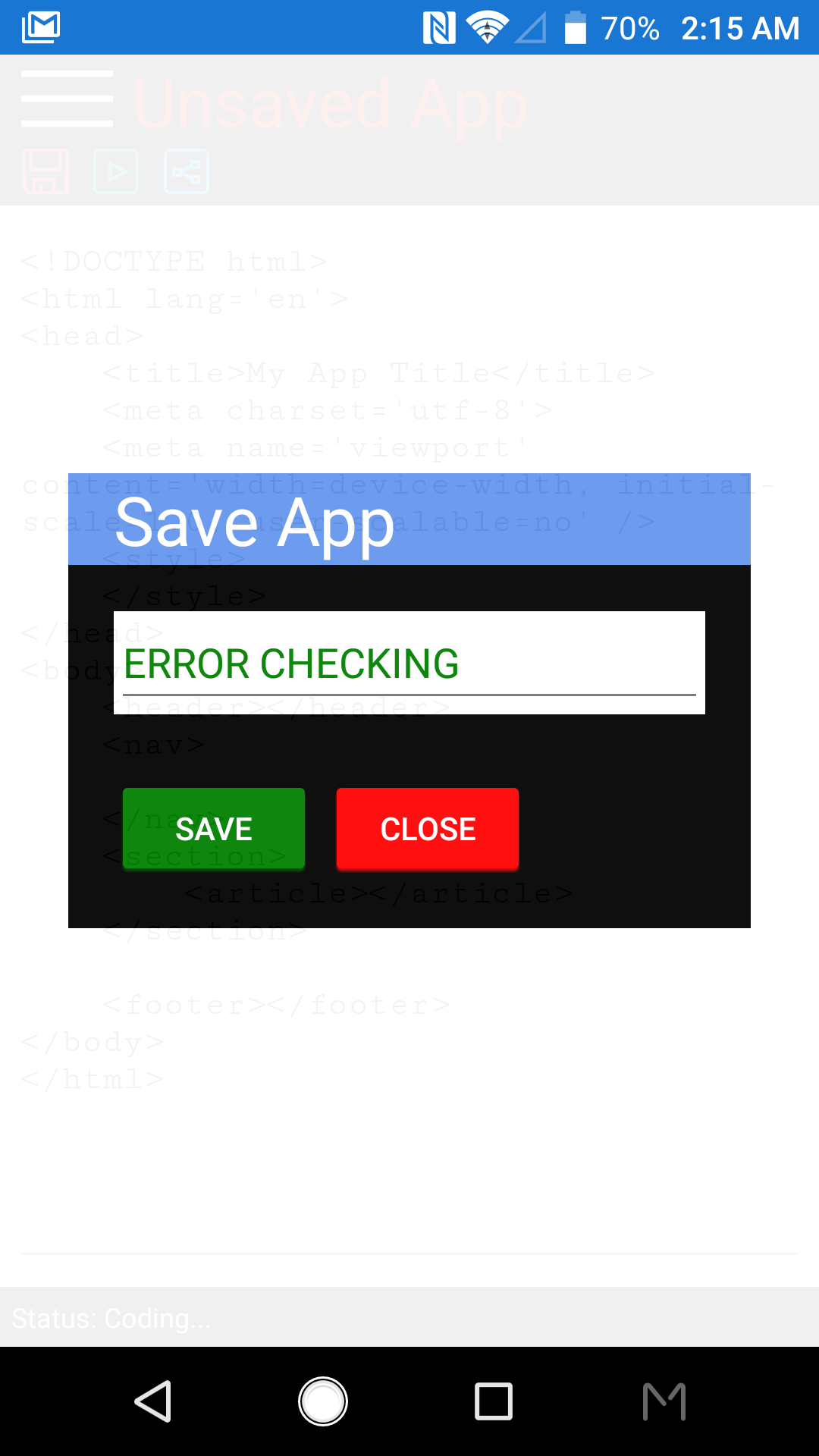
Save the app as Error Checking.

-
Write the following code.
<script> <script/> -
We are going to insert the snippet code to save time, to insert snippet code you must write </#sp#/> first to enable the snippet code list,
write the following code.
<script>
</#sp#/>
<script/> -
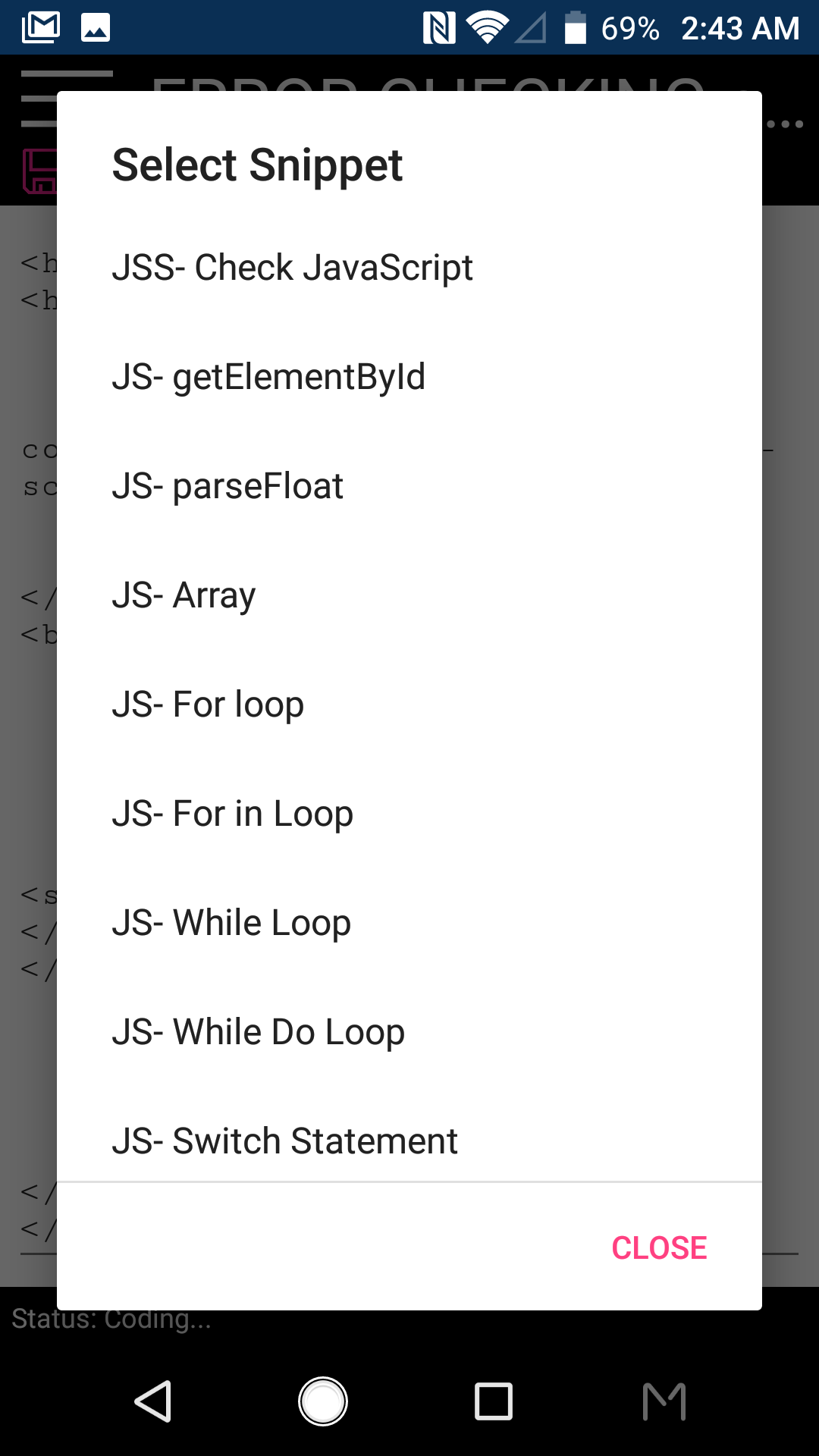
From the topbar tap the snippet button (the button next to the run button), the snippet code list will be shown. Select
the JSS- Check JavaScript from the list.

-
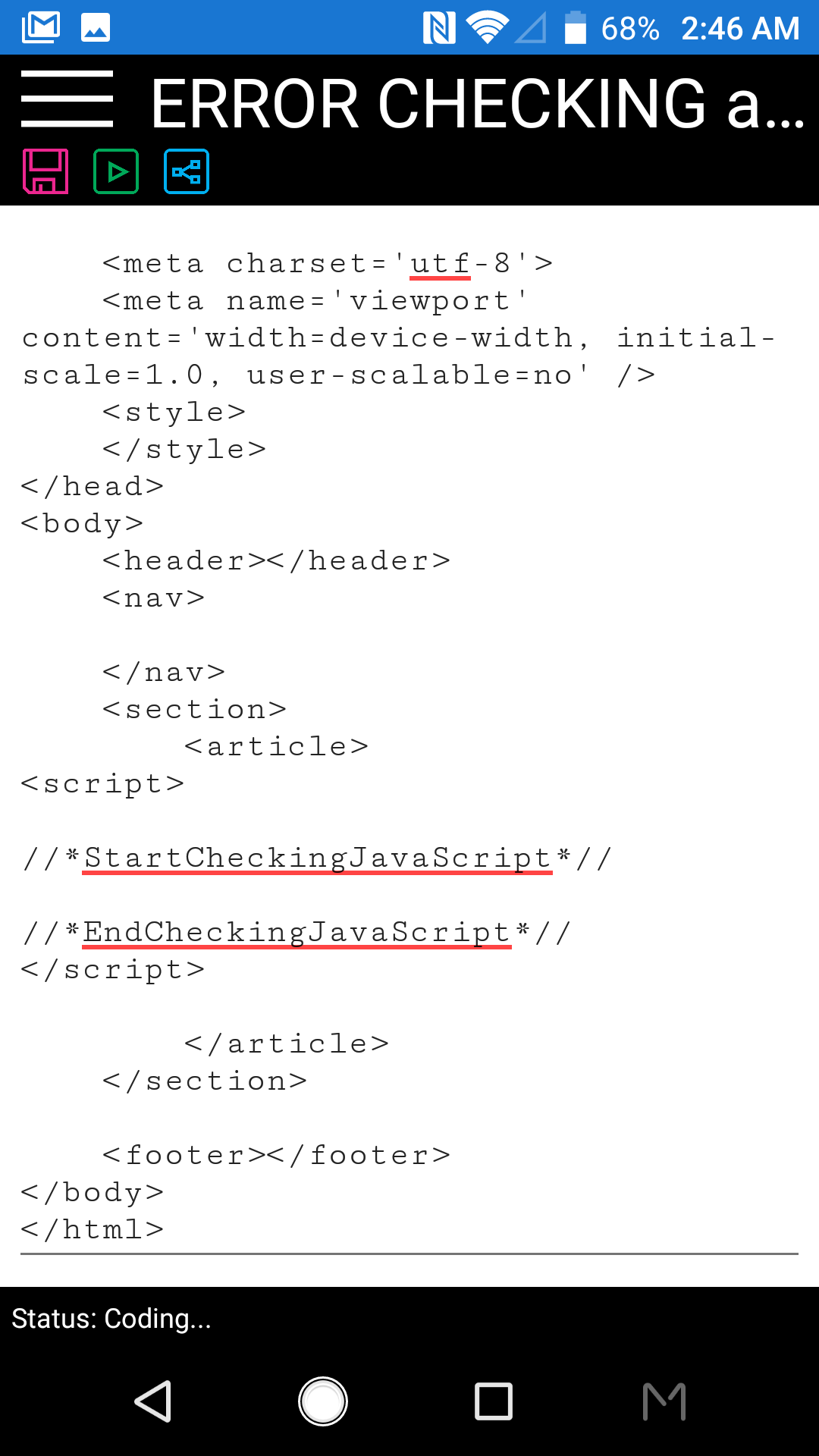
The following comment code will be inserted
<script>
//*StartCheckingJavaScript*//
//*EndCheckingJavaScript*//
<script/>
The comment code inserted won't affect anything from your app because this is a valid JavaScript comment, this is required for JavaScript Studio app if you need to check errors. -
Write the following code between //*StartCheckingJavaScript*// and //*EndCheckingJavaScript*// and tap Run button
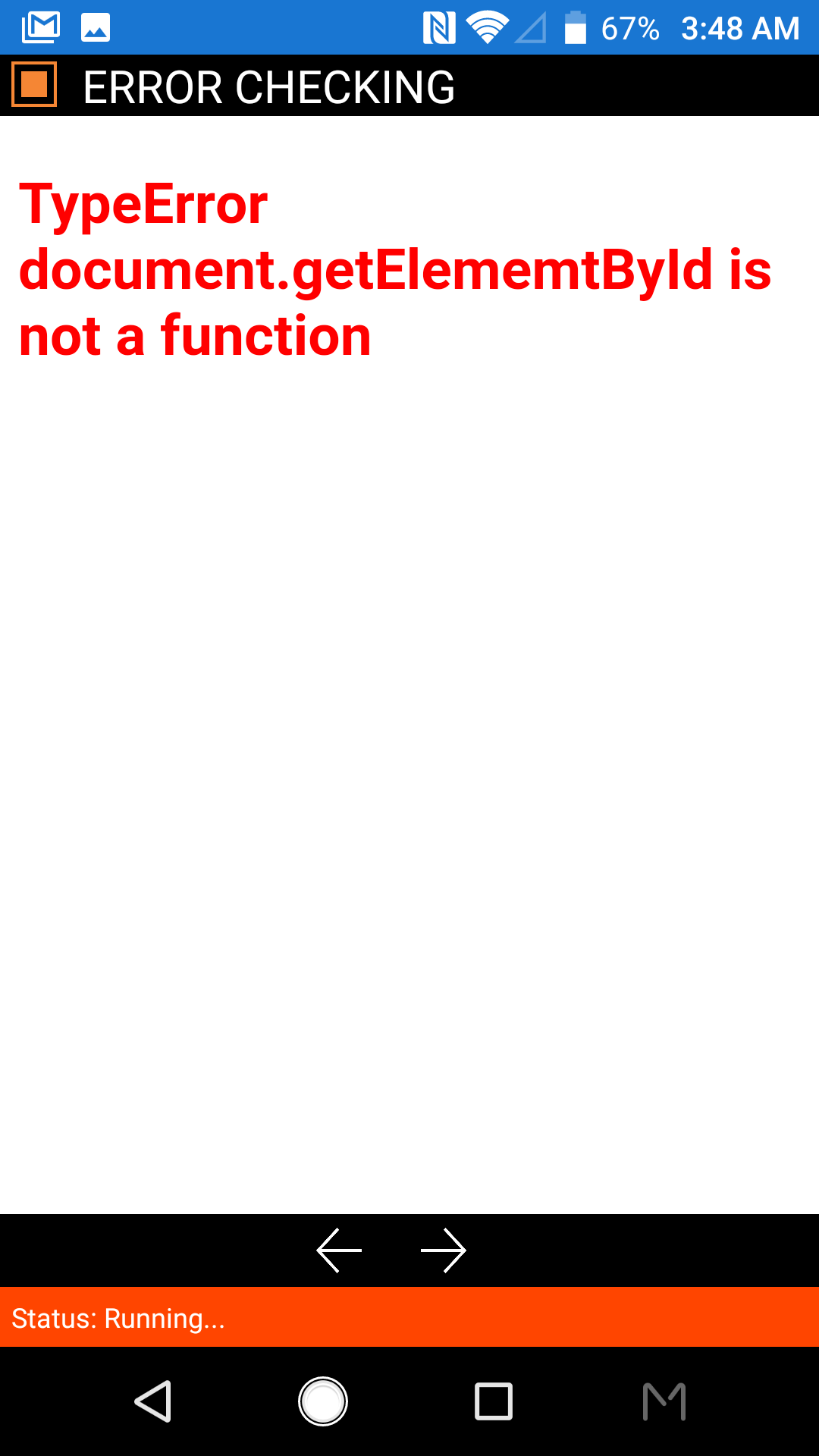
var showInfo = document.getElememtById("info");
You will get an error becausegetElememtById("info")is not a function from document, the correct function is getElementById().
-
We are going to write a small code, the code will show the information of a fruit stored in a JavaScript Object.
Write the following code.
<h1 id="apptitle"></h1>
<p id="inf"> </p>
<script>
//*StartCheckingJavaScript*//
this.apptitle.innerHTML=document.title;
var tree={fruits:[],addFruit:
function(name,description,color){
var fruit={};
fruit.Name=name;
fruit.Description=description;
fruit.Color=color;
tree.fruits.push(fruit);
}};
tree.addFruit("Apple","is a sweet fruit","Red");
tree.addFruit("Orange","sometimes is sweet and sometimes not","Orange");
tree.addFruit("Grape","is a fruit that everybody eat","purple");
tree.addFruit("Lime","is a great fruit to make lemonade","Green");
var showInfo=document.getElementById("info");
for(fruit in tree.fruits){
showInfo.innerHTML+="<b>"+tree.fruits[fruit].Name+": </b>" +" "+ tree.fruits[fruit].Description+ " and is color "+ "<span style='font-style: italic;color:"+tree.fruits[fruit].Color+ " '>"+tree.fruits[fruit].Color+"</span>" +"<br> <br>";
}
//*EndCheckingJavaScript*//
</script>
You will get the following error because there is no element with the id info see the html tag in color red the id is inf and the JavaScript code in color blue is trying to get the element id info

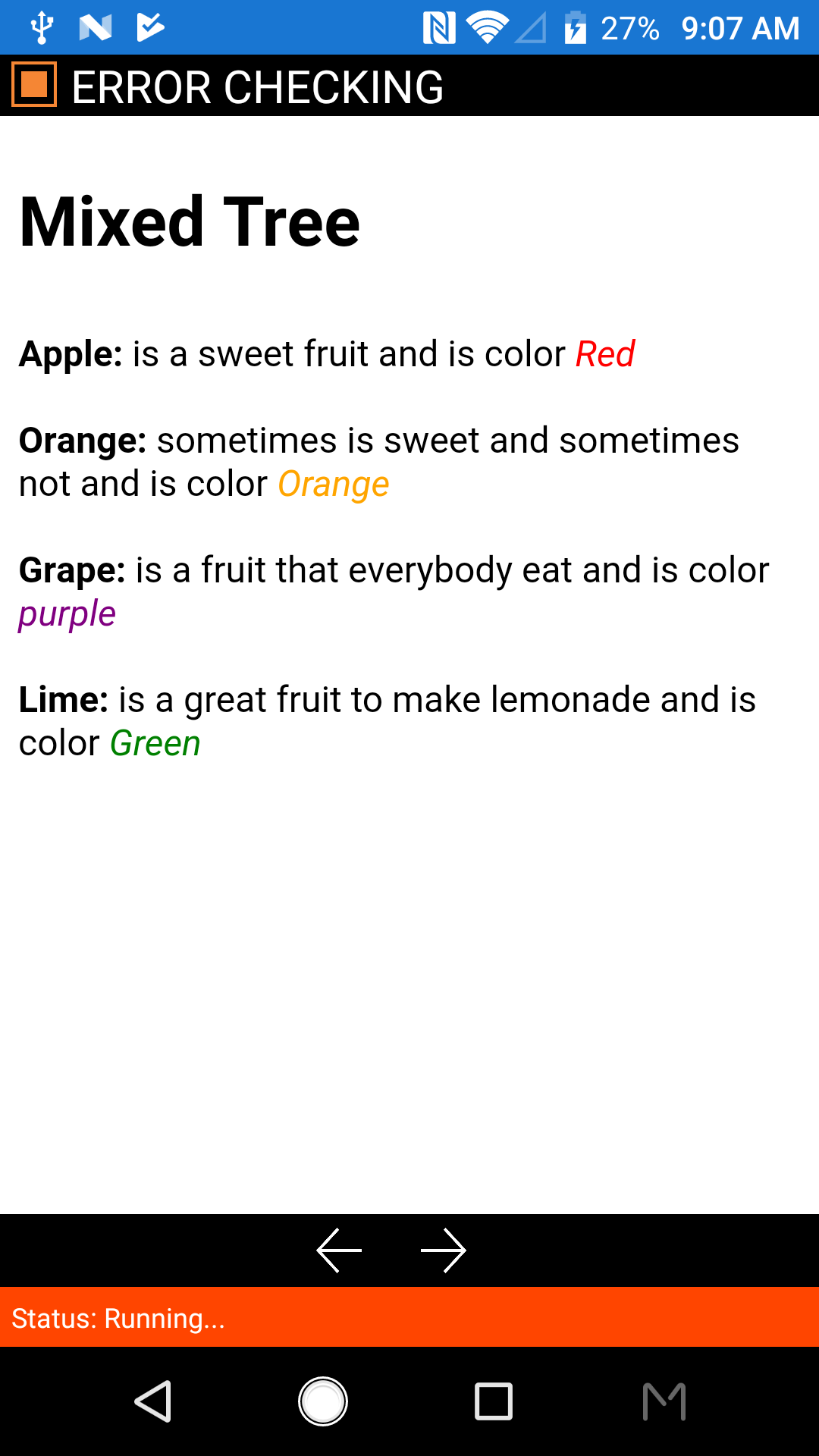
Change the html tag id inf with Info and tap Run Button. You will see the app running as follow.
Great, our app is now completed and running, Continue adding more fruit to the mixed tree and explore the code. Here you learned how to check errors in JavaScript Studio App.
Posted date: 04/13/2018
Author: Melvin Dev
Twitter: @melvindevdotcom