Using files as data information in JavaScript Studio
JavaScript Studio support file creation and file reading using JavaScript, you can fin more reference on File reading using JavaScript
explanation.
In this tutorial we will create an app where we add a contact information on a separate JavaScript file and also we will find information on the contact data file from our main app.
Using separate files help us to maintain our app more celan and more productive.
Note: File creation and file reading works on JavaScript Studio Pro, You may download JavaScript Studio Pro from our Download Page
Creating Contacts App
- Open JavaScript Studio
-
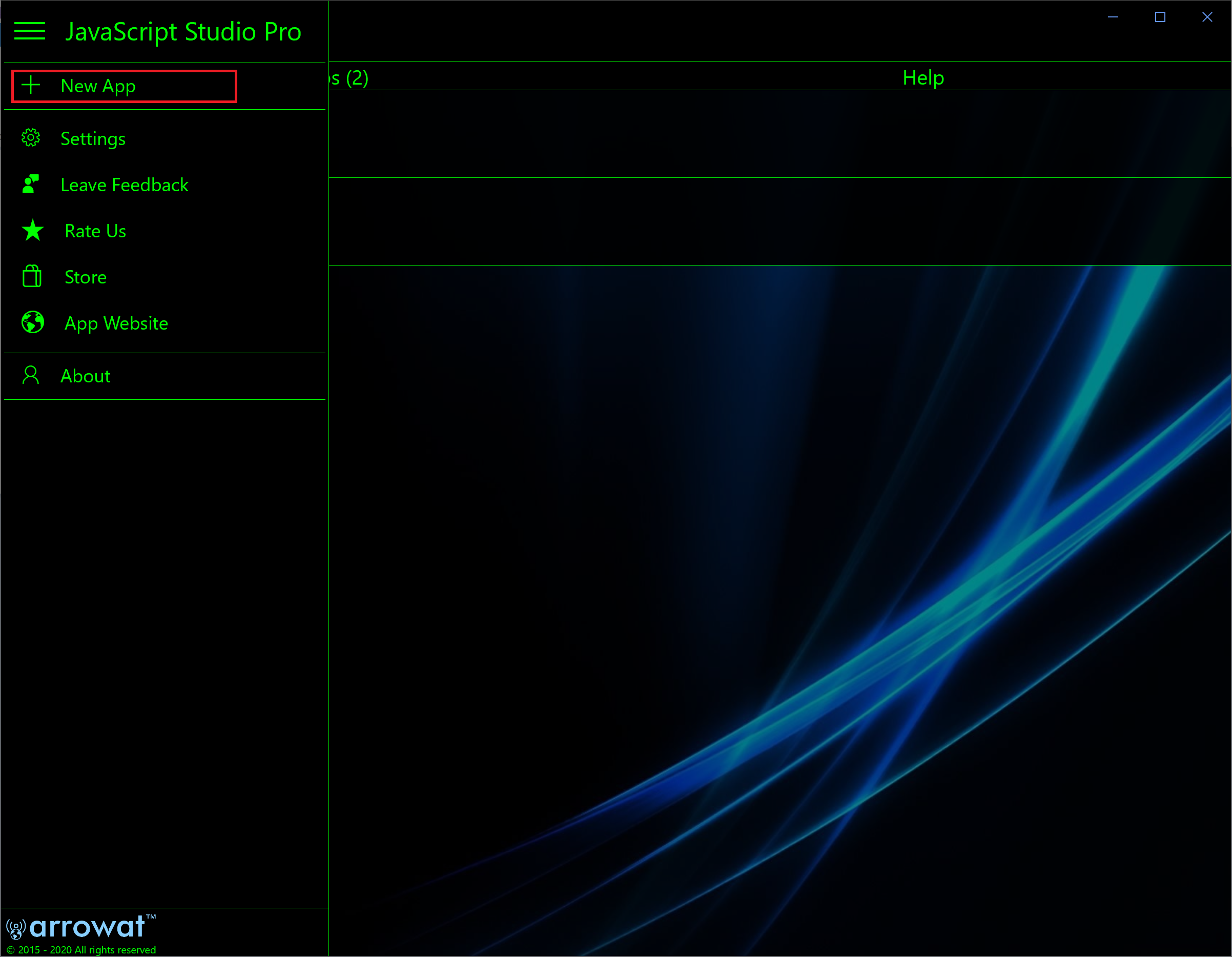
From menu click on New App

-
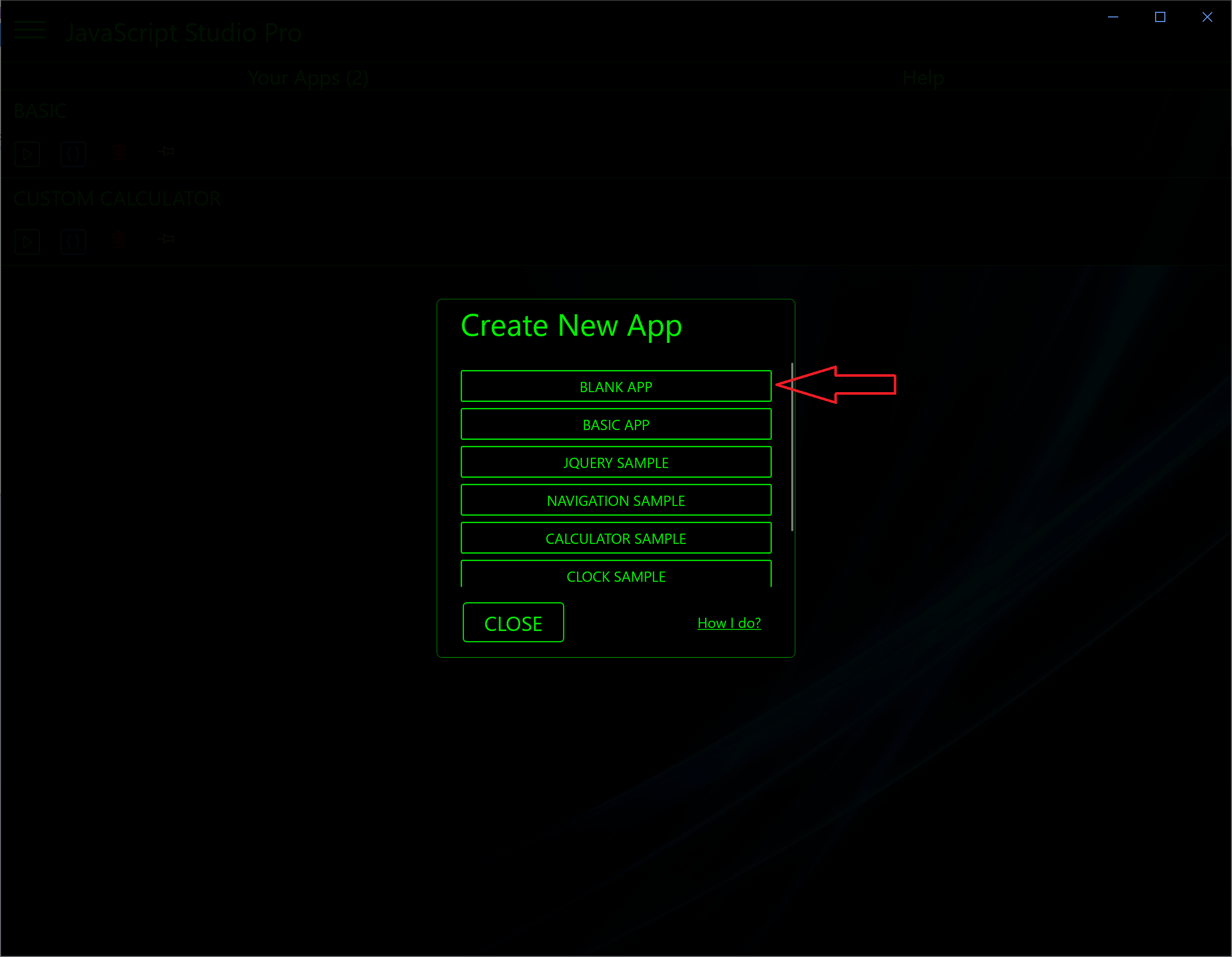
From New App window click Blank App

-
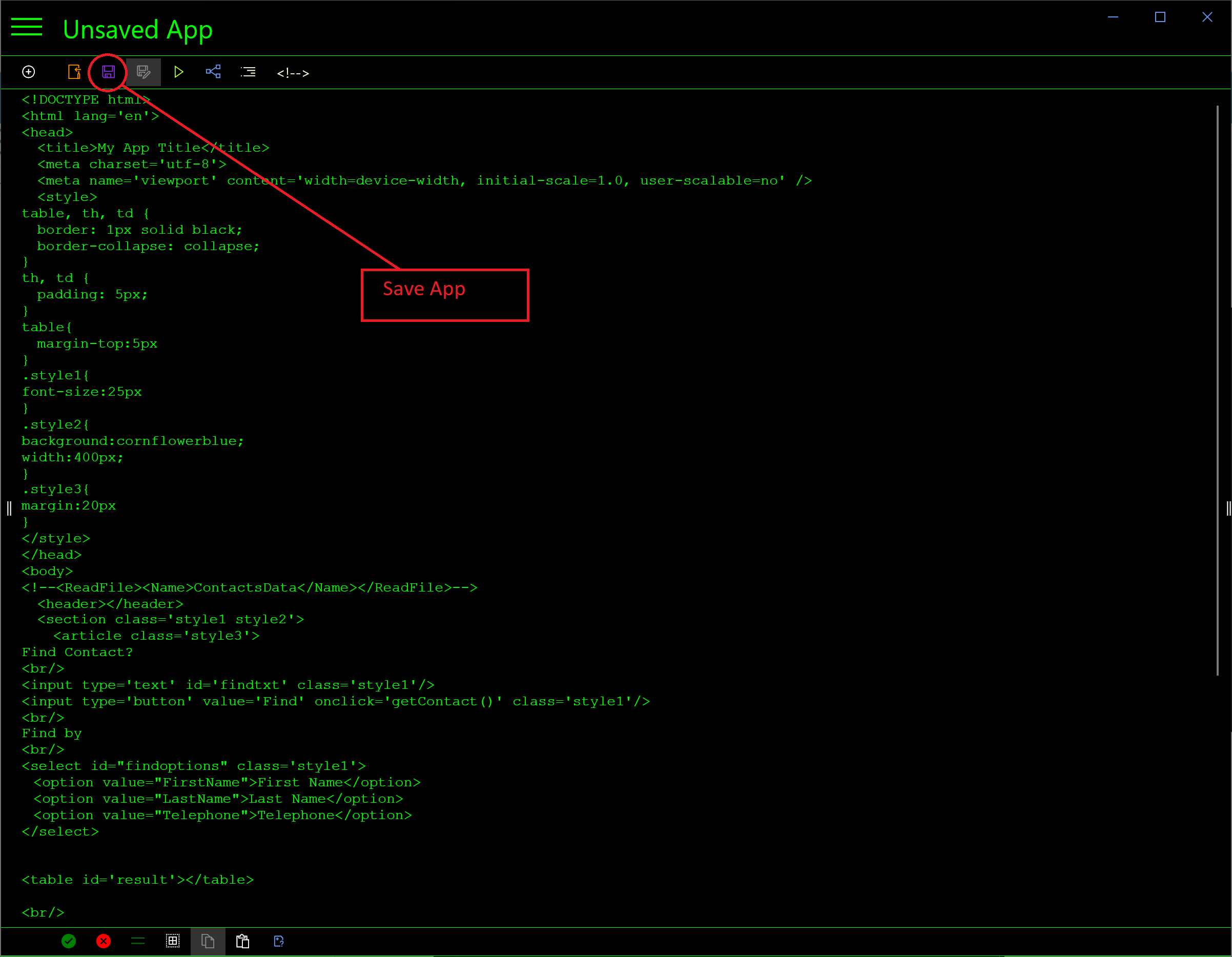
Copy and paste the following code
-
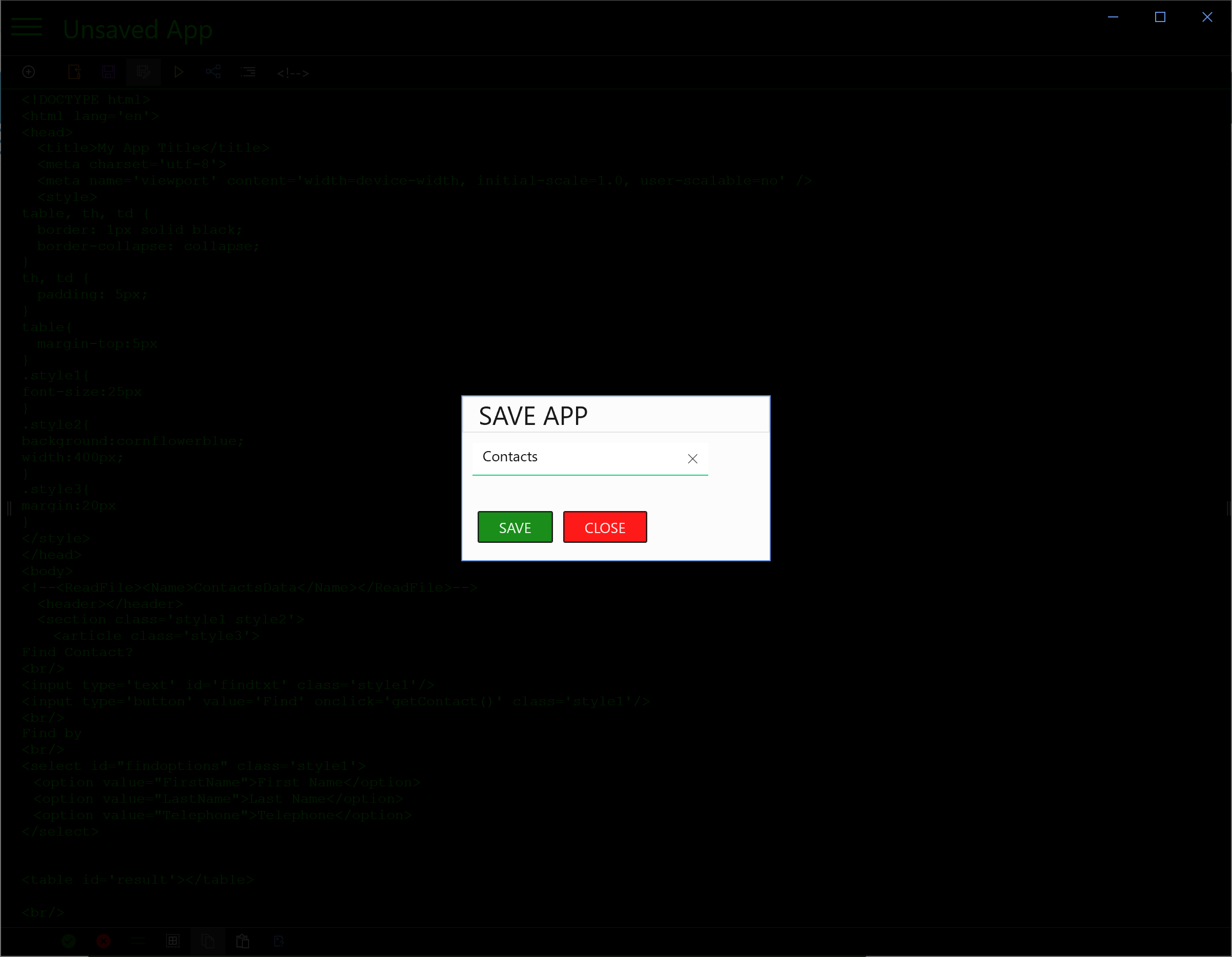
Save the app as Contacts


-
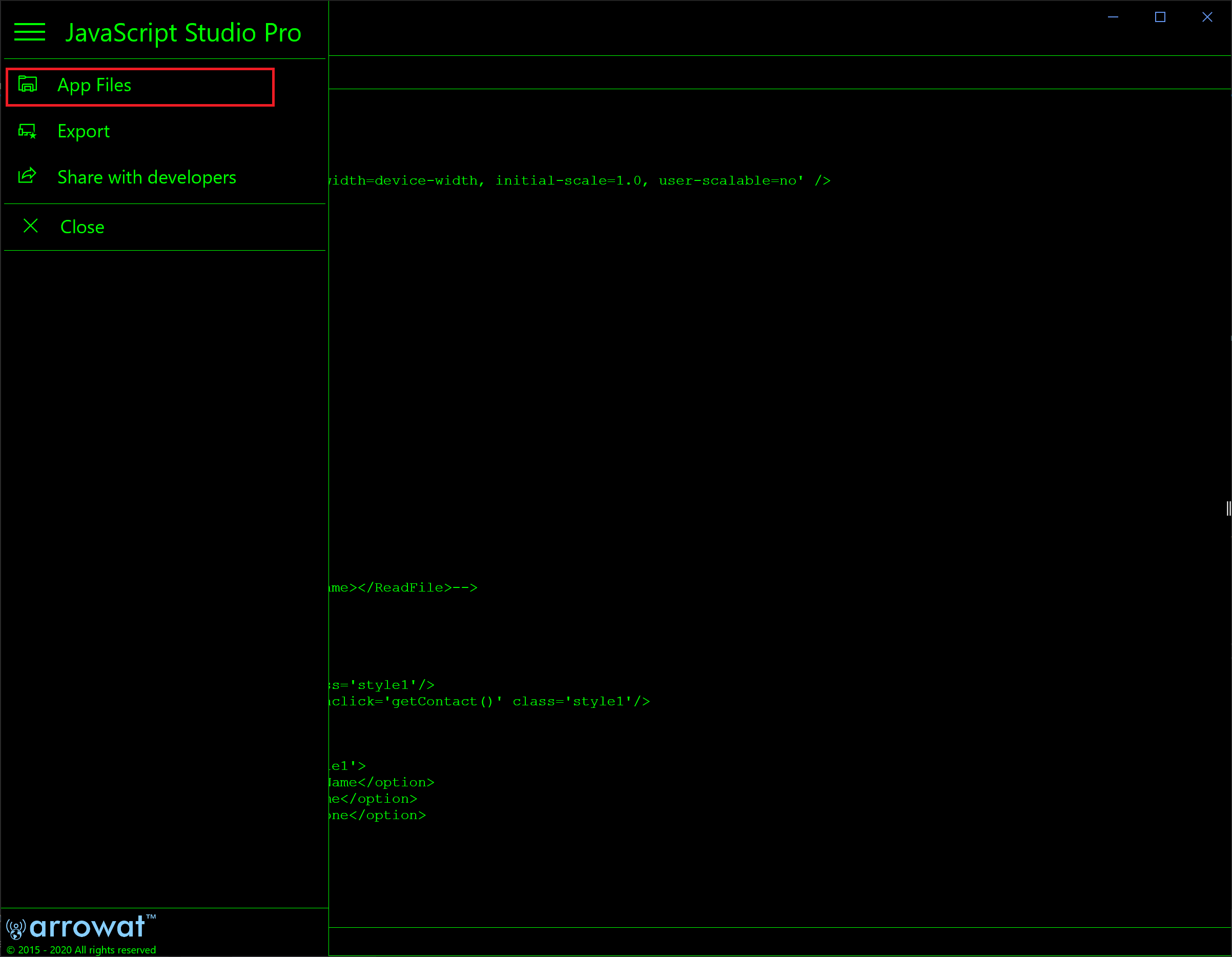
We are going to create a file that will hold the contacts information and the script code. Click App File from the editor Menu.

-
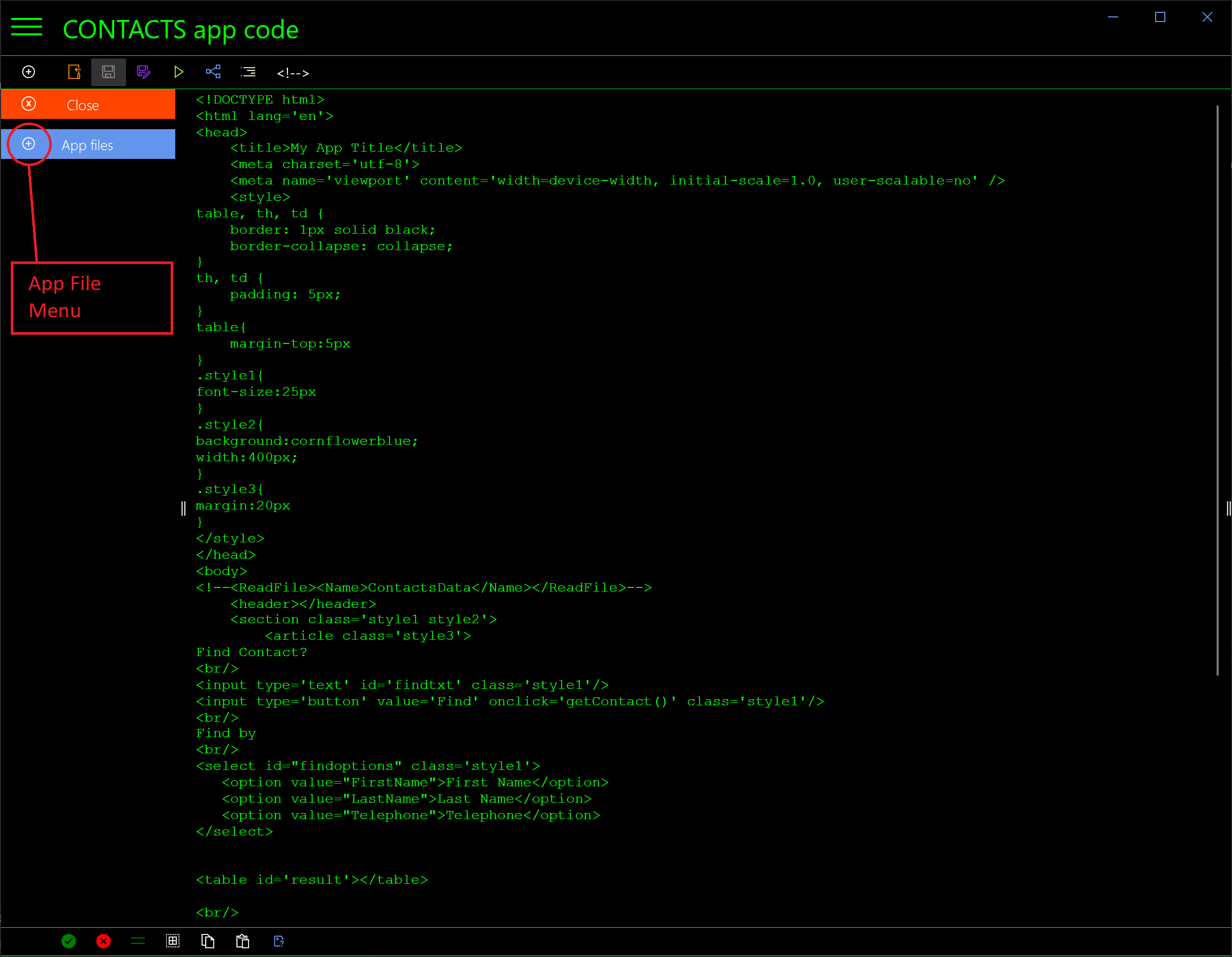
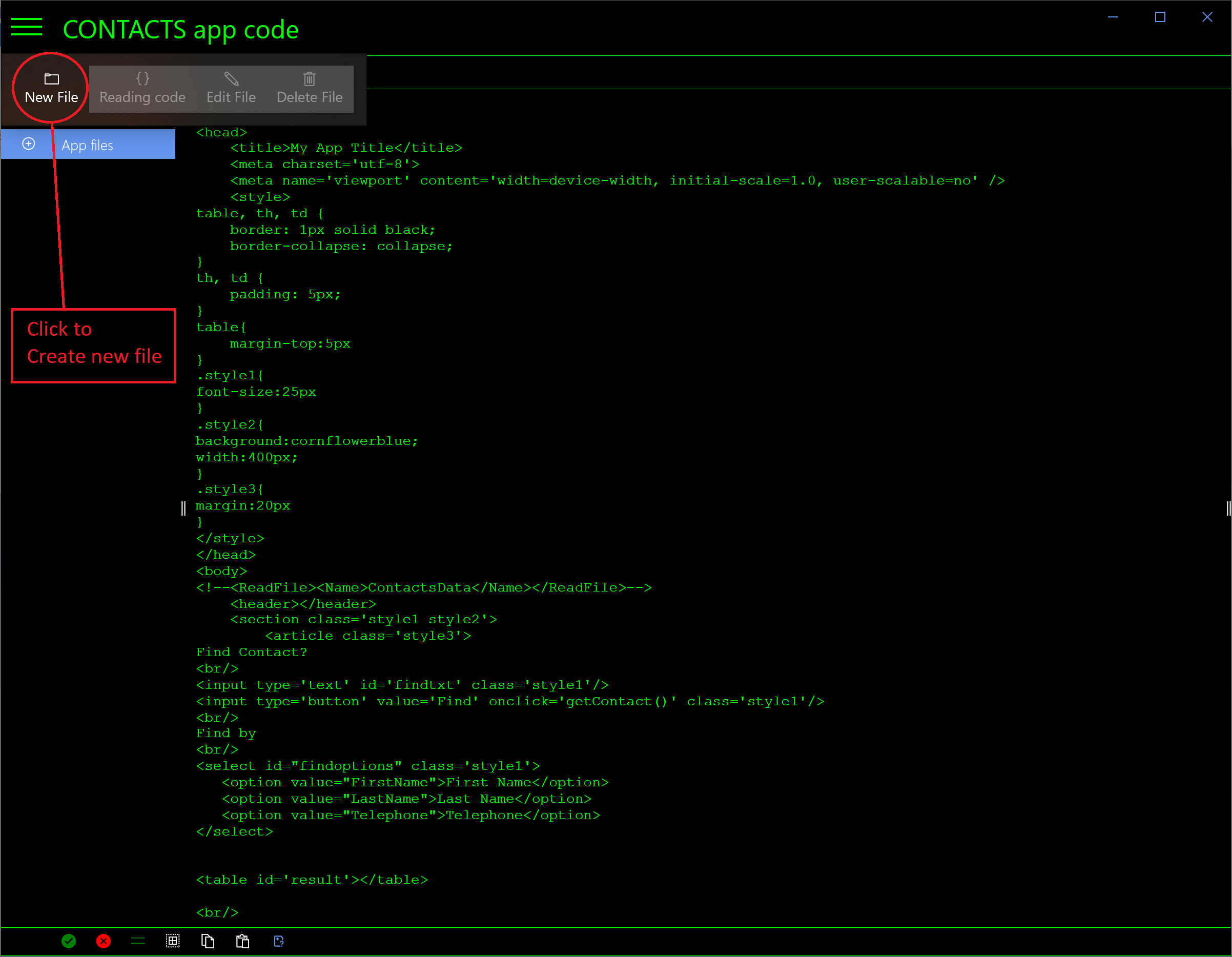
From the left bar shown click (+) and click New File


-
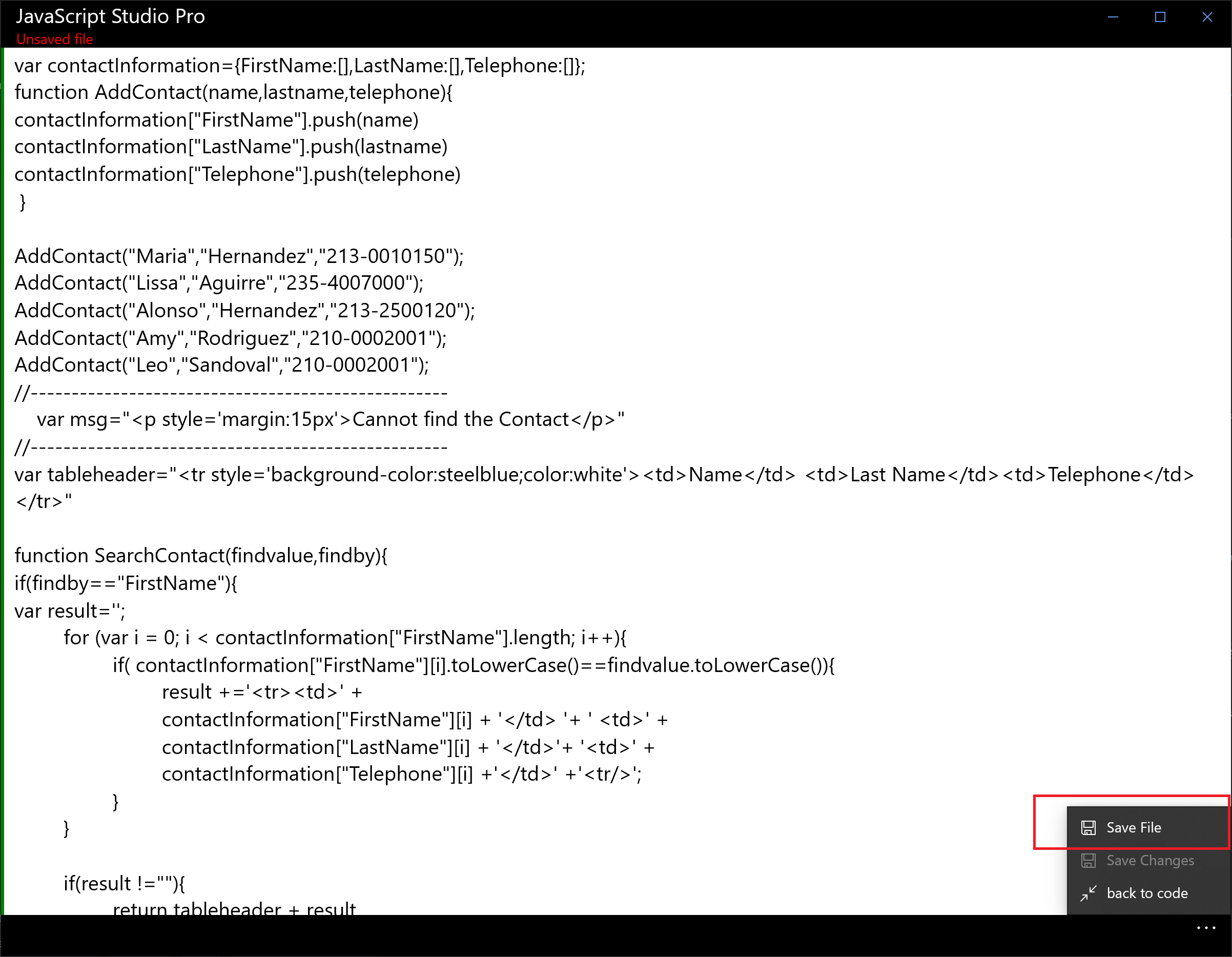
A new empty file window will be shown as following

-
Copy and paste the following code
-
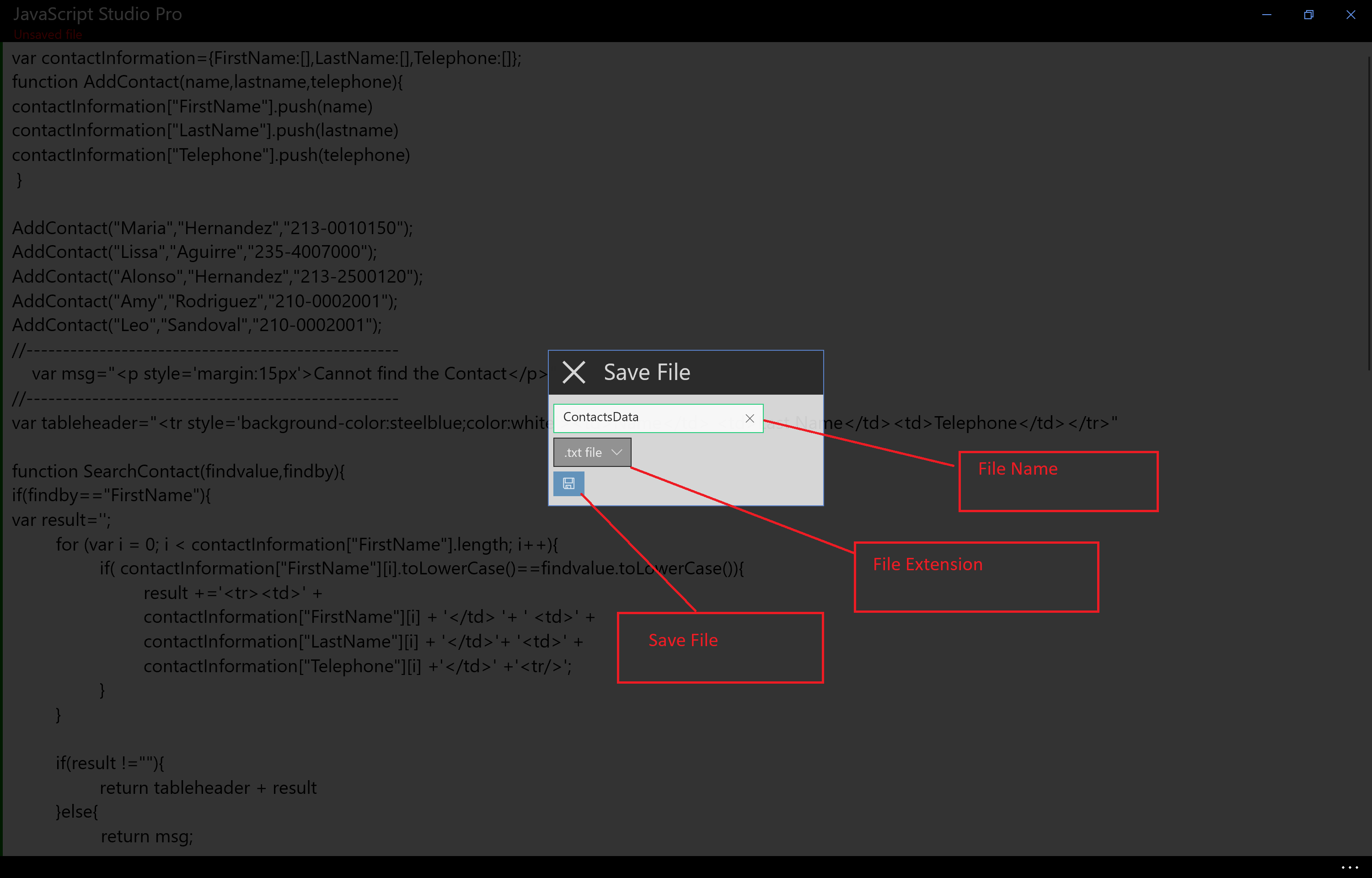
Save the file as ContactsData Name and select .Txt File extension, this will create a Text file on the app you are developing
Note we select .Txt file extension becuse it offer better result when reading files that contains JavaScript code from the current app you are developing.


-
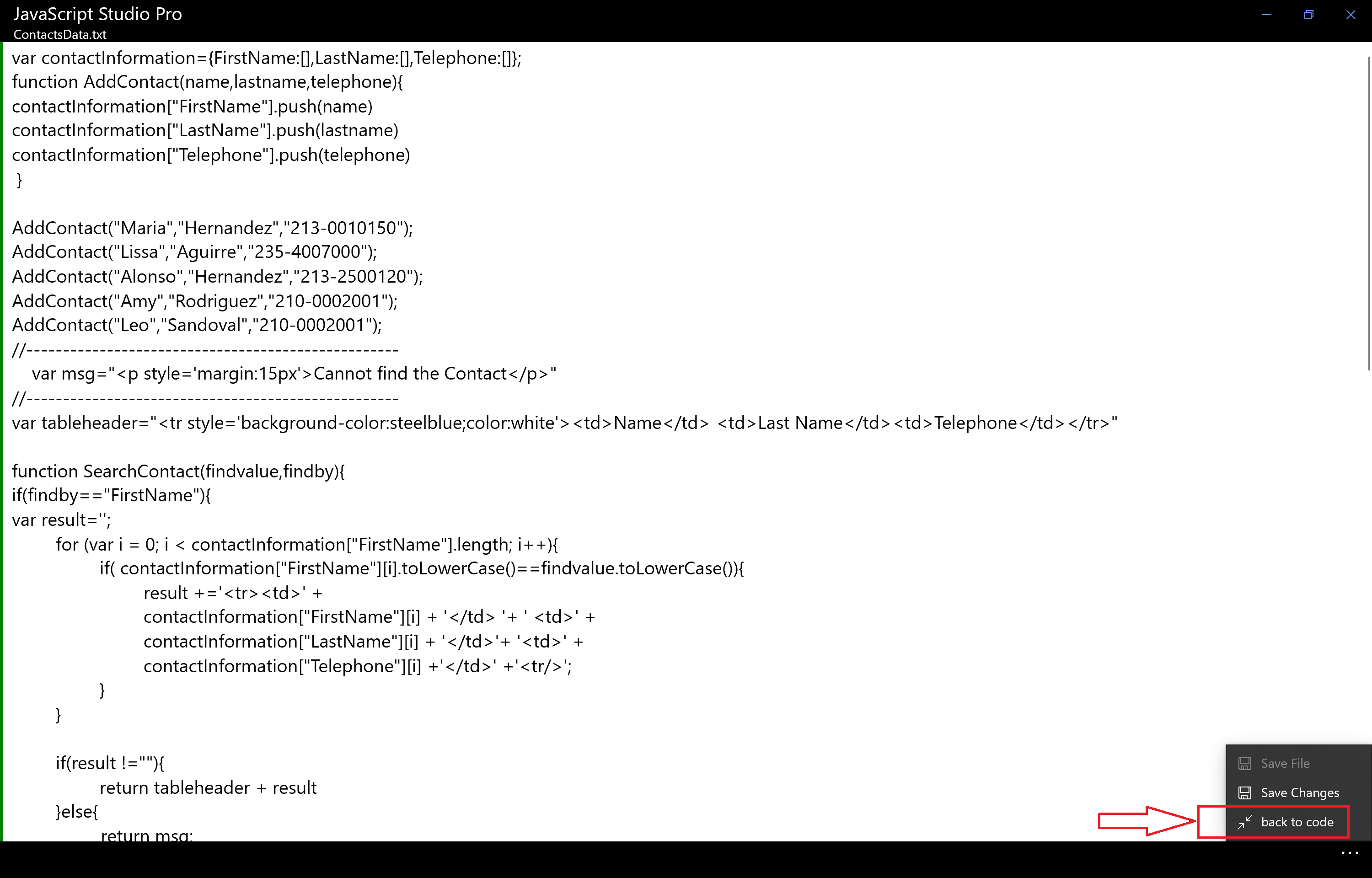
From the file Menu click Back to code to return to the app code we are developing.

-
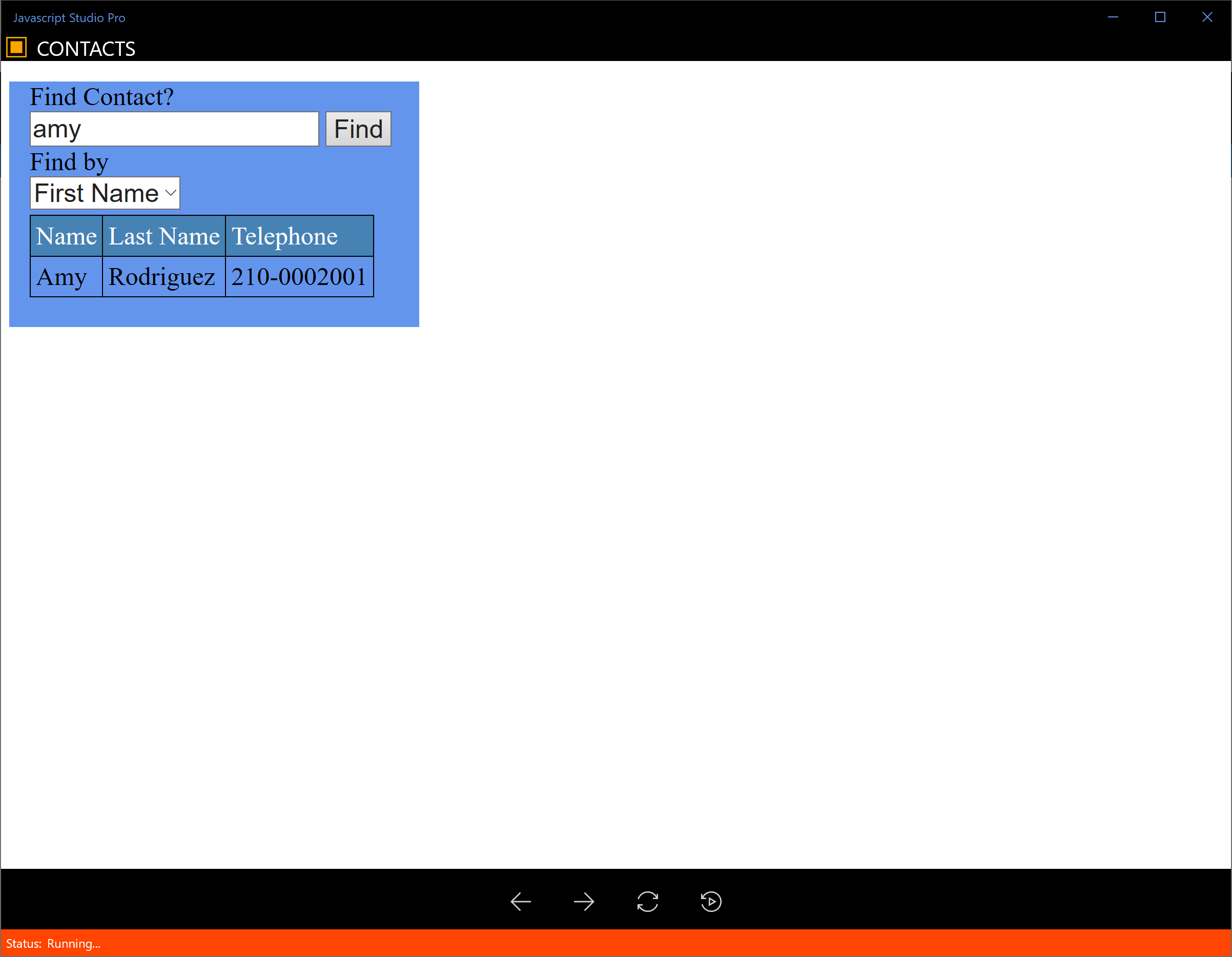
Run the app to see the Contacts app working

There are some important parts on the app that allows us to read files and show the content in any part of the app.
- All file content will be reading at Run-time app.
-
The
<!--<ReadFile><Name>ContactsData </Name></ReadFile>-->
allows to read a file, in this app the file is ContactsData and can be added in any part of the HTML code
Note: This HTML tag reads one file only for each app, and only reads .txt file extension, in this example ContactsData is the file we created and the HTML tag will look for ContactsData.txt, when using this HTML file reading option do not add extension to the file name beacuse it only will read a .txt files. Use it for a large files.
- All File content that we are reading will be shown in <ShowFileContentHere/> tag, Since the ContactsData file contains JavaScript Code only and we want to use it as reference from the HTML code when we click the Find Button we have to add the <ShowFileContentHere/> inside of the Script tag, that's why we have the following code in the app
I hope you get the idea how to use JavaScript Studio app and how it can helps you using Files
Posted date: 09/20/2020
Author: Melvin Dev
Twitter: @melvindevdotcom